Смартфоны правят миром. Думаю, не нужно говорить о том, как смартфоны изменили мир и на что они способны.
Также знаем, что в современном обществе каждый создаваемый вами сайт должен быть отзывчивым. Но что происходит с номерами телефонов, которые вы добавляете в своих постах и страницах WordPress?
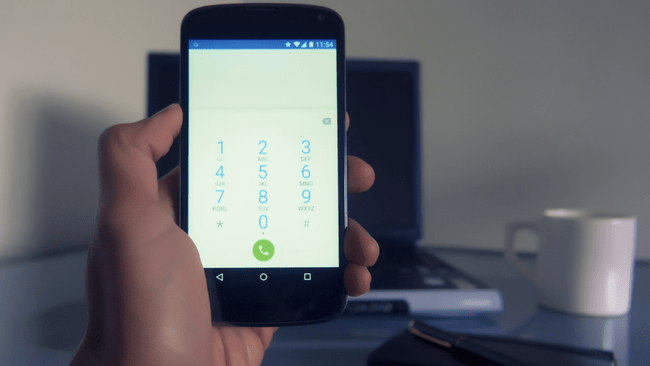
Большинство последних моделей смартфонов автоматически распознают номер телефона. По крайней мере, если вы написали этот номер в правильном формате, содержащем коды страны и города:
![]()
К сожалению, не все смартфоны одинаковы, и не все они могут распознавать телефонные номера во всех форматах. Многие люди до сих пор пользуются телефонами, которым более пяти лет, и есть вероятность, что номер телефона, даже если он написаны правильно, просто не будет активными.
В этом случае, даже если вы создали сайт, который побуждает каждого второго посетителя сайта звонить вам, у вас могут быть проблемы. Если посетитель зашел с мобильника, если для того, чтобы ему позвонить вам ему нужно записать, скопировать и вставить или ввести номер вашего телефона, то скорее всего, он не будет этого делать. Чтобы не потерять нетерпеливых клиентов, которые не хотят возиться с цифрами, вы должны подготовить почву для каждого пользователя смартфона, независимо от используемого им устройства.
Добавьте кликабельный номер телефона

Если вам просто нужно добавить на свой веб-сайт номер телефона, по которому можно кликнуть, вам не нужно устанавливать дополнительные плагины. Вы можете сделать это с помощью простой строки HTML-кода, которая фактически совпадает с обычной ссылкой. Давайте посмотрим, насколько это легко:
- Откройте сообщение в текстовом редакторе или, откройте код шаблона WordPress
- Вставьте следующую строку:
![]()
- Смените номер телефона на свой
- Сохраните, опубликуйте или обновите свой пост.
Уже несколько лет назад протокол TEL отлично справлялся с работой мобильных пользователей. Проблема заключалась в том, что телефонные номера не распознавались браузерами компьютеров, которые просто не реагировали на номер телефона, либо даже давали сообщение об ошибке. На сегодняшний день проблема исправлена и теперь вы пользователь может кликнуть по номеру телефону, что откроет Skype для совершения звонка.
Использование Skype звонков.
Но что, если вы хотите, чтобы ваши посетители могли выбирать между обычным и skype звонком? Тогда вам просто нужно изменить протокол в ссылке. Итак, вместо протокола TEL, используйте протокол CALLTO:
![]()
Или вы можете сделать так, чтобы по умолчанию звонок шел через Skype:

Использование СМС
А вы знаете, что вы даже можете создать ссылку на SMS-сообщения? Как вы уже могли догадаться, вам просто нужно изменить протокол. Как и следовало ожидать, эта ссылка ничего не изменит, если щелкнуть ее на компьютере. Эта ссылка будет срабатывать только если посетитель зашел на сайт со смартфона.
![]()
Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
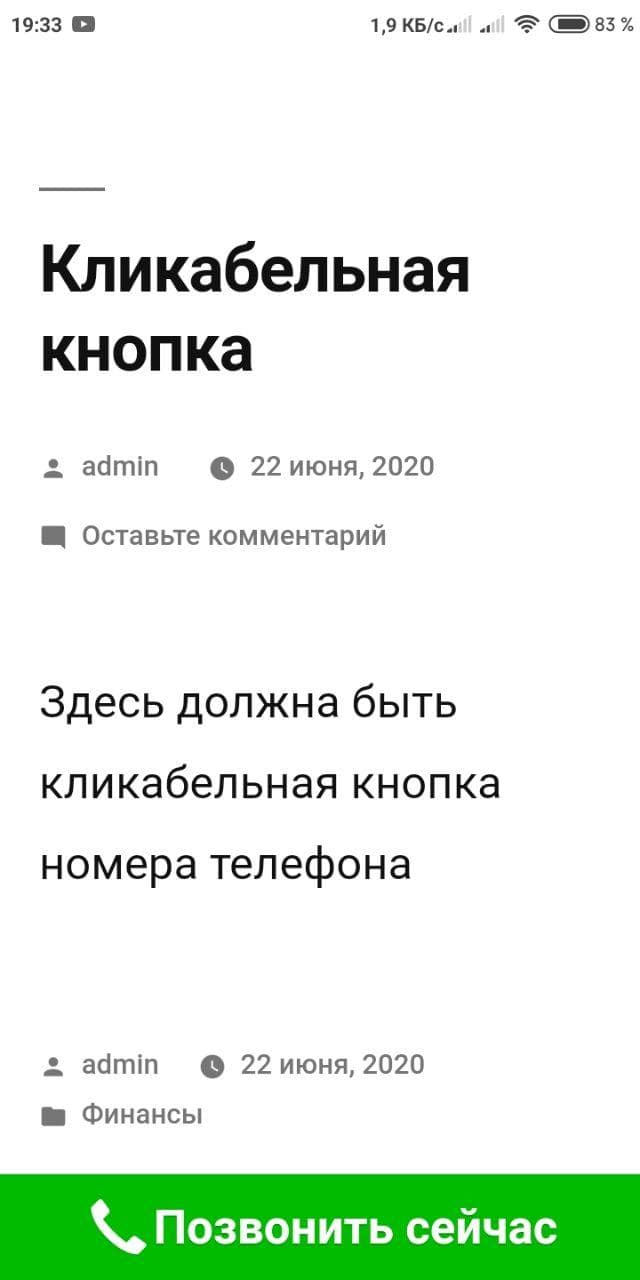
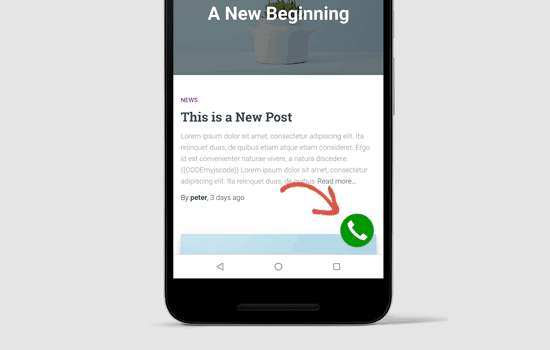
Вместо того, чтобы создавать простую ссылку, вы можете подумать о добавлении кнопки «Позвонить сейчас», которая будет всегда доступна для ваших мобильных посетителей. К счастью, среди плагинов WordPress есть качественный бесплатный, который поможет вам сделать такую кнопку.
Это плагин Call Now Button

Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
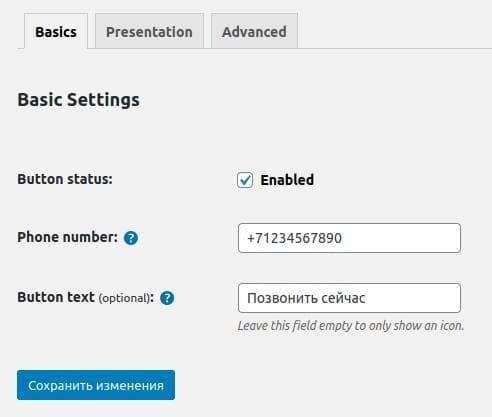
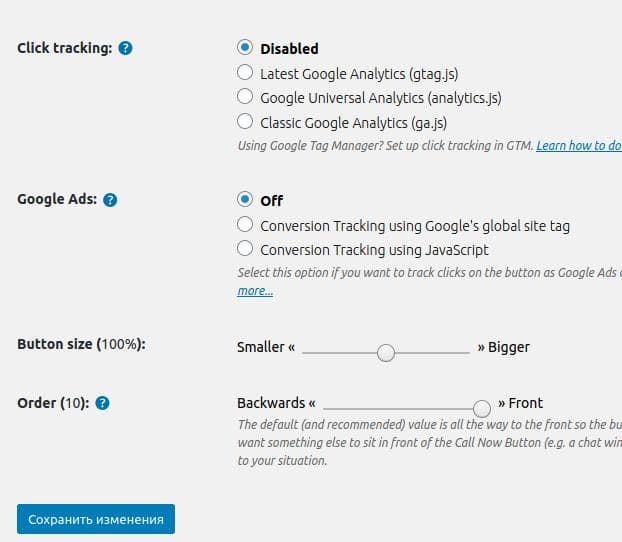
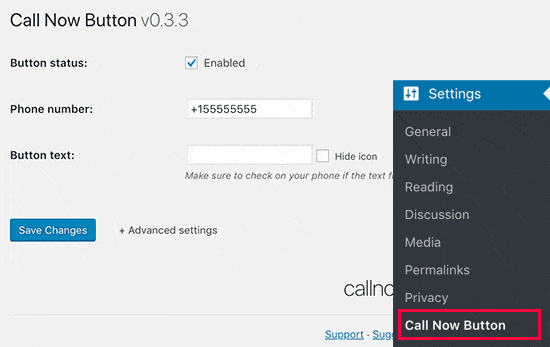
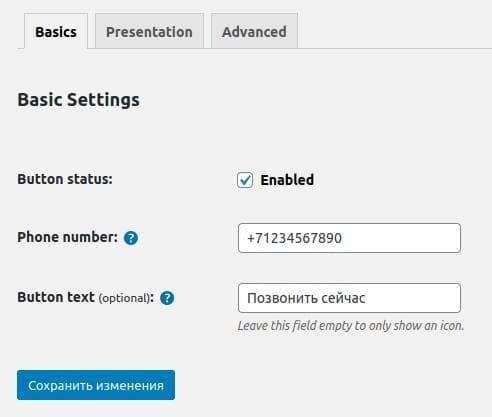
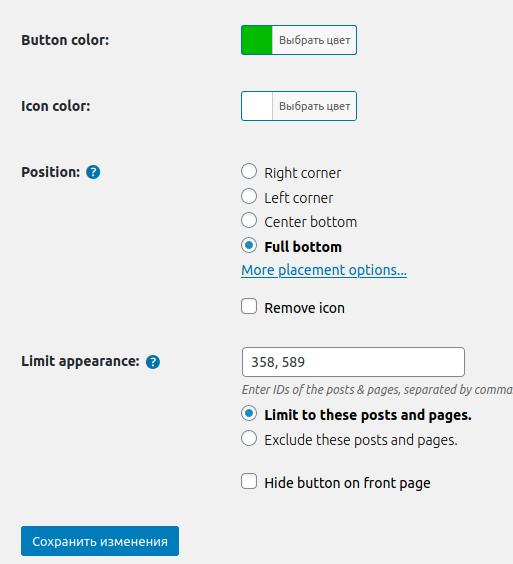
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.

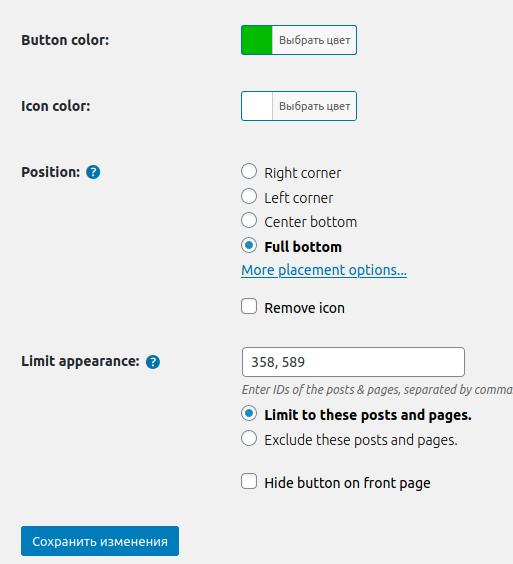
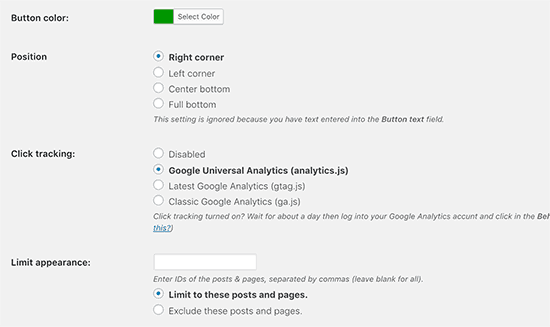
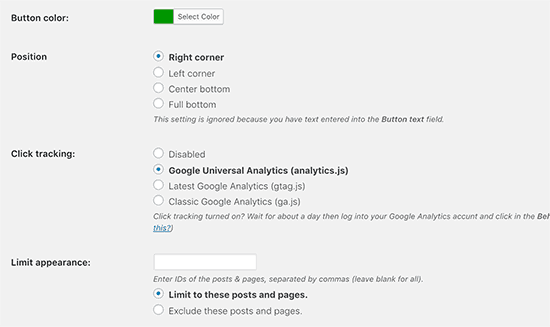
Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.

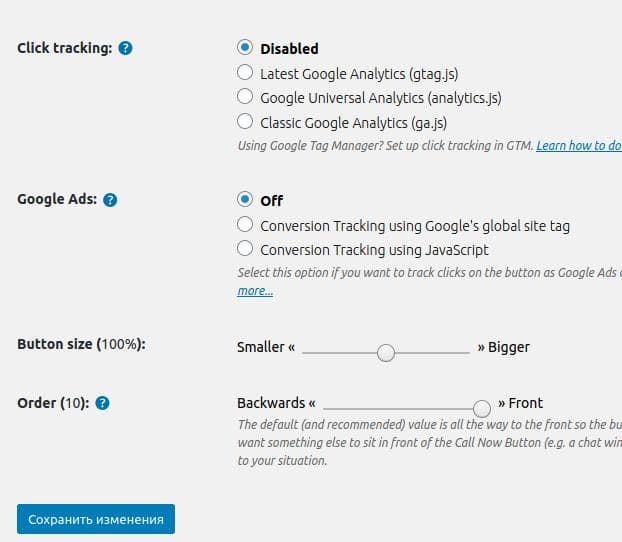
И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.

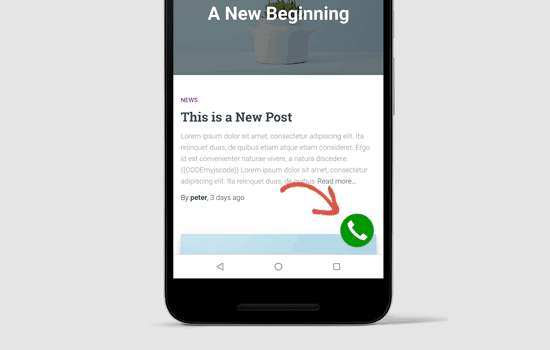
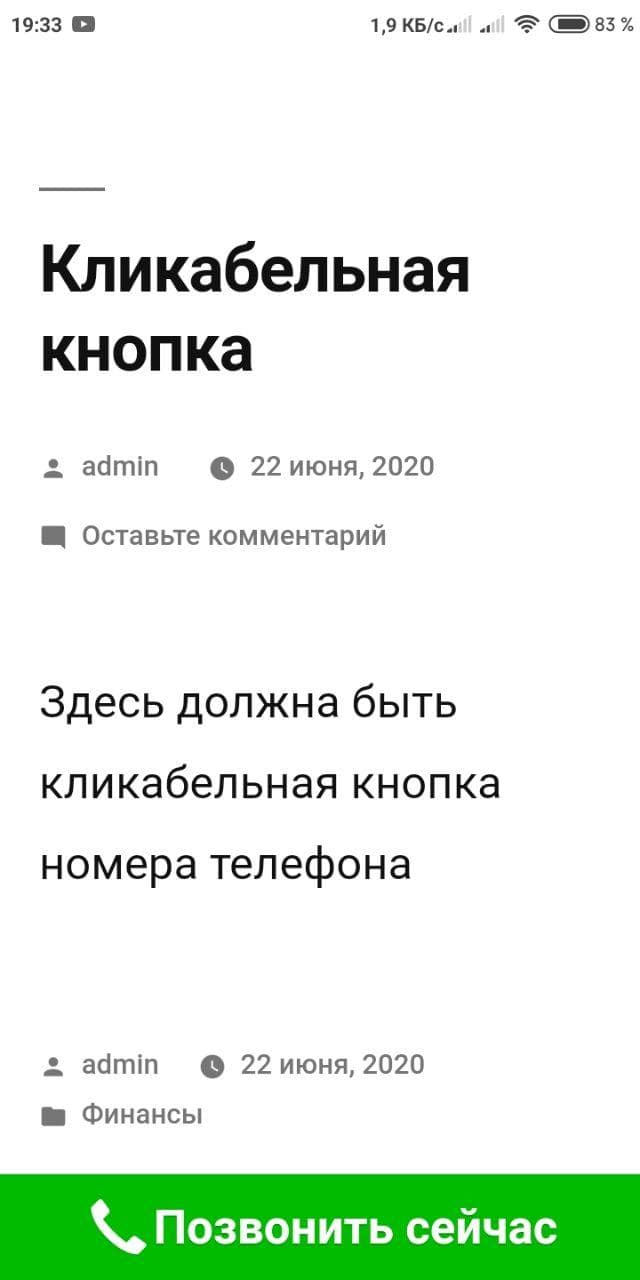
И вот как будет выглядеть готовая кнопка вызова.

Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
А если у вас остались ещё вопросы, то задавайте их в разделе с комментариями, и я с радостью на них отвечу.
Опубликовано: ADv
Дата 12.06.2016
в рубрике Настройки
Комментировать
Количество пользователей, которые посещают сайты со своих смартфонов, ежедневно увеличивается. Множество предприятий размещает свои телефонные номера на своих сайтах, однако эти номера не кликабельны. Недавно, один из наших читателей, который работал над сайтом ресторана, спросил, существует ли способ превратить телефонные номера в кликабельные ссылки для «мобильных» пользователей. Это бы позволило части аудитории просто нажать на экран и позвонить в ресторан прямо с сайта. В сегодняшней статье мы покажем вам как добавить кликабельные телефонные номера для смартфонов в WordPress.
Если телефон написан в формате, который телефон может распознать, тогда смартфон автоматически превратит его в ссылку. Однако, если вы хотите, чтобы номер был заменен на текст анкора, или же чтобы номер телефона был в виде картинки, тогда ссылку придется создавать вручную.
Правильный формат для указания телефона следующий:
<Код страны> <(код оператора) > <Номер телефона >
Например: +1 (555) 555-1212
Однако, большинство смартфонов распознаю и такие вариации:
- +15555551212
- +1.555.555.1212
- 555-555-1212
- 555 555 1212
![phone-number-link[1]](https://wpincode.com/wp-content/uploads/2016/03/phone-number-link1.jpg)
Если указывать номера телефонов в правильном формате, то они автоматически будут превращаться в ссылки для пользователей со смартфонами. Однако же, пользователи со старыми телефонами могут не увидеть ссылку.
<!--Эта ссылка сработает на Android и iPhone. Она будет видима для десктоп-пользователей, но при клике по ссылке возникнет ошибка --> <a href="tel://+15555551212">+1 (555) 555-1212</a> <a href="tel://15555551212">Позвонить мне</a>
Проблема со ссылке выше в том, что она будет видна для пользователей на всех устройствах. Если кто-то на ПК кликнет по ней, то в Google Chrome ничего не произойдет, а в Firefox отобразится ошибка.
<!-- Эта ссылка откроется в Skype на десктопах и ноутбуках, на смартфонах же у пользователя спросят, хочет ли он открыть skype или позвонить с помощью телефонного вызова --> <a href="callto://15555551212">+1 (555) 555-1212</a>
В этом примере мы применили протокол callto:. Этот протокол используется Skype наряду с skype:. Такой способ имеет преимущество в том, что пользователи со смартфонов смогут позвонить по номер, используя телефонию, в то время как пользователи на десктопах и других устройствах смогут совершить звонок с помощью Skype.
<!--Связываем номер с картинкой --> <a href="callto://15555551212" title="Позвонить мне"><img src="/images/call-me.png" alt="Позвонить мне" /></a>
Пример выше связывает изображение с номером, используя протокол Skype callto: Проблема в таком синтаксисе в том, что смартфон может распознать протокол Skype, но может не справится с телефонным номером. Более того, мобильная ОС может и вовсе не предложить выбор для совершения звонка.
Также вы можете создавать ссылки с именами пользователей Skype и предоставлять поддержку в чате, или же голосовую поддержку для своих посетителей.
<a href="skype:echo123">Skype</a>
Мы надеемся, что эта статья помогла вам добавить кликабельные номера телефонов для смартфонов в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 4.7/5 (14 votes cast)
Теги: skype wordpress
Об авторе ADv
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации.
Skype: advokat_b
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.


Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.


Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.


На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.


Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
![]()
![]()
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.


Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
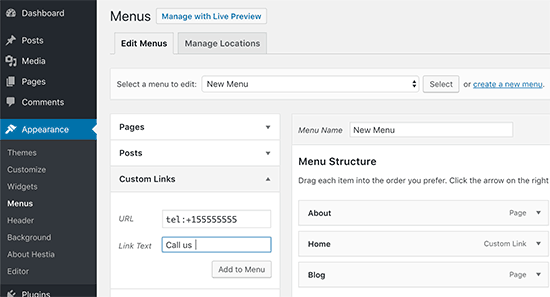
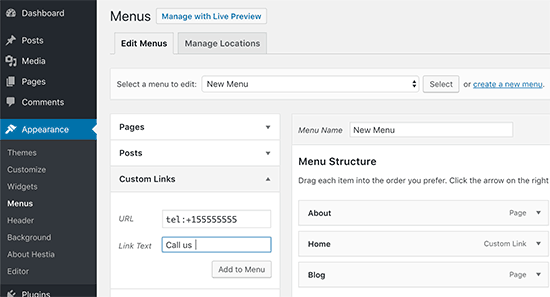
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».




Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.
Источник: hostenko.com/wpcafe
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz

Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.

В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.

Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.

Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.

В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.

Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.

Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.

Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.

Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.

Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.

Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:

2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».

3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».

4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.

Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.

2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».

3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».

Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
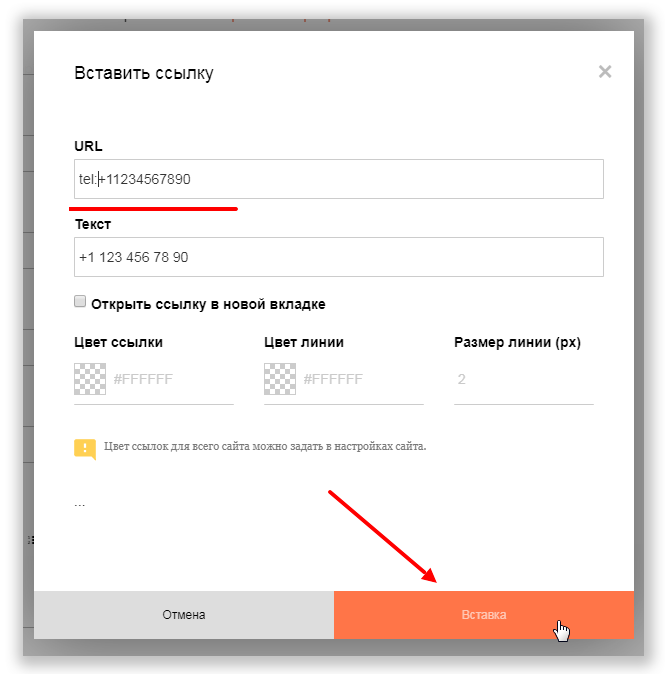
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:

Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;

- Скопируйте её и вставьте в параметрах цели.

Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Хотите добавить кнопку «нажми и звони» в WordPress? По мере того, как все больше людей посещают ваш сайт с помощью своих смартфонов, добавление кнопки вызова к вызову позволяет им легко связаться с вами. В этой статье мы покажем вам, как легко добавить кнопку «Звонок по рекламе» на вашем веб-сайте WordPress.

Зачем добавлять кнопку «Нажми и звони» в WordPress
Многие сайты малого бизнеса полагаются на клиентов, чтобы связаться с ними для цитат, предпродажной информации или поддержки.
Поэтому мы рекомендуем добавить контактную форму всем владельцам сайтов.
Однако, в зависимости от отрасли, некоторые пользователи могут захотеть поговорить с человеком сразу.
По мере того, как трафик мобильного Интернета растет по всему миру, пользователям часто удобнее просто звонить по телефону и получать необходимую информацию.
Если вы только начинаете свой бизнес, мы рекомендуем обратиться за помощью к профессиональной телефонной службе, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя сотовые телефоны из любой точки мира (вместо стационарного телефона).
При этом давайте посмотрим, как легко добавить кнопку «нажми и позвони» в WordPress.
Метод 1. Добавление кнопки «Нажми и звони сейчас» в WordPress с помощью плагина
Этот метод проще и рекомендуется для всех пользователей. Это позволяет вам легко создавать кнопки для вызова в Gutenberg, классический редактор, виджет боковой панели WordPress и даже липкую плавающую кнопку вызова.
Первое, что вам нужно сделать, это установить и активировать плагин WP Call Button на вашем сайте. Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить Настройки »Кнопка WP Call страница для настройки параметров плагина.
Первая страница настроек предназначена для наиболее часто запрашиваемой функции, Sticky Call Button, которая прокручивает пользователя при просмотре вашего сайта.
Эта функция с высокой степенью конверсии помогает вам получать больше звонков и быстрее заключать больше сделок.
Вам нужно начать с ввода номера телефона, по которому вы хотите, чтобы люди звонили. Плагин WP Call Button использует поле смартфона, что означает, что вы можете просто выбрать свою страну, и он автоматически добавит код страны в нужном формате.
Замечания: Если у вас нет служебного номера телефона, вы можете получить его у Nextiva. Это компания, которую мы используем для нашего бизнеса VoIP-телефон.
Далее у вас есть возможность добавить текст кнопки вызова, выбрать расположение и выбрать цвет кнопки.
По умолчанию плагин добавит кнопку вызова для вызова всех страниц и всех устройств. Однако у вас есть возможность показывать его только на определенных страницах или показывать только мобильные устройства.
Когда вы закончите, нажмите на переключатель активации в верхней части, а затем нажмите кнопку сохранить изменения, чтобы сохранить настройки.
После этого вы можете посетить свой веб-сайт, чтобы увидеть кнопку вызова в действии.
Если вы хотите добавить кнопку статического вызова на своей странице контактов WordPress, на странице о страницах или на любой другой пост / страницу, у вас есть два варианта.
Если вы используете новый редактор блоков WordPress, просто создайте или отредактируйте существующую страницу. Далее необходимо добавить блок кнопки вызова WP, нажав значок «+».
Блок кнопок вызова WordPress включает множество параметров настройки, таких как возможность настройки цвета кнопки, текста кнопки, размера шрифта, а также возможность показать или скрыть значок телефона.
Как только вы добавите кнопку, она позволит пользователям щелкнуть и позвонить по вашему номеру телефона, который вы указали на странице настроек WP Call Button.
Теперь, если вы используете классический редактор WordPress, вам нужно использовать генератор статических кнопок вызова, чтобы получить короткий код.
Просто зайдите в Настройки »Кнопка WP Call и нажмите на меню кнопки статического вызова в верхней части.
Далее вы можете настроить цвет кнопки вызова текста и выбрать, хотите ли вы показать или скрыть значок телефона. После этого просто скопируйте приведенный ниже шорткод и вставьте его в сообщение или страницу, где вы хотите добавить его.
Плагин WP Call Button также позволяет добавить кнопку вызова на боковой панели вашего сайта с помощью виджета боковой панели.
Для этого нужно идти Внешний вид »Виджеты и перетащите виджет WP Call Button в свою область, готовую для виджетов.
Этот виджет позволяет добавлять заголовок и описание виджета. Вы можете нажать на ссылку «Дополнительные настройки», чтобы настроить текст кнопки вызова и текст кнопки вызова.
Прочитав это, вы, вероятно, поймете, почему кнопка WP Call является самым простым и полным набором кнопок WordPress для вызова плагинов на рынке.
Самое приятное то, что он на 100% бесплатный и полностью интегрирован с Google Analytics.
Все, что вам нужно сделать, это использовать плагин MonsterInsights, и он будет автоматически отслеживать, сколько людей нажимают на вашу кнопку вызова и какие страницы приносят вам наибольшее количество потенциальных клиентов, так что вы можете сосредоточиться на том, что работает для быстрого развития вашего бизнеса!
Способ 2. Добавить кнопку «Нажми и позвони» вручную в WordPress
Этот метод позволяет вам вручную добавлять кнопки вызова и ссылки в любом месте вашего веб-сайта WordPress.
Самый простой способ добавить кликабельный номер телефона на ваш сайт, добавив их так:
+1 (555) 555-1212 Позвоните мне
Эти ссылки откроют приложение телефона на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 увидят возможность открыть ее в Skype.
Вы также можете использовать HTML, чтобы добавить изображение или значок рядом с текстовой ссылкой «Звонок по рекламе».
Давайте посмотрим, как это сделать.
Во-первых, вам нужно посетить Медиа »Добавить новый страницы и загрузите изображение, которое вы хотите использовать. После загрузки изображения вам необходимо нажать на ссылку «Изменить», чтобы продолжить.
Это приведет вас к редактированию медиа экрана, где вам нужно скопировать URL файла. Это понадобится вам на следующем шаге.
Теперь вы можете редактировать сообщение, страницу или пользовательский HTML-виджет, где вы хотите отобразить значок телефона «Звонок по рекламе». В области редактирования вы можете добавить изображение значка телефона, обернутое внутри ссылки tel :.
После этого вы можете посетить свой веб-сайт, чтобы увидеть ссылку «Звонок по рекламе» с загруженным вами изображением.
Вы можете дополнительно настроить это, добавив больше текста до или после ссылки, и использовать собственный CSS для стилизации.
Добавление ссылки «Звонок по клику» в меню навигации WordPress
Вы также можете добавить ссылку «Звонок по рекламе» в меню навигации WordPress.
Просто зайдите в Внешний вид »Меню нажмите на вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
тел: +155555555
После этого добавьте текст, который вы хотите отобразить, а затем нажмите кнопку «Добавить в меню».
Далее, посетите ваш веб-сайт, чтобы увидеть ссылку «клик для вызова» в действии.
Хотите добавить значок изображения рядом со ссылкой для вызова в меню навигации? Смотрите нашу статью о том, как добавить значки изображений с навигационными меню в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку «нажми и позвони» в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный адрес электронной почты для бизнеса.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
В этом руководстве содержатся инструкции по созданию контактной ссылки для электронной почты, телефона WhatsApp и Skype.
Обратите внимание, что существует возможность использования спамерами сценариев для поиска на веб-сайте адресов электронной почты или номеров телефона. При создании таких ссылок возможно увеличение количество спама. Вместо этого можно воспользоваться контактной формой.
В качестве альтернативы можно указать адрес электронной почты или номер телефона в своем блоге с пробелами или прописью символов. Например, вместо того чтобы использовать такую контактную ссылку, как hello@mygreatnewblog.com, запишите адрес одним из следующих способов: hello на mygreatnewblog точка com или hello @ mygreatnewblog . com.
Содержание
Создание ссылок на электронную почту
Чтобы создать ссылку на электронную почту, введите свой адрес электронной почты в виде обычного текста, затем добавьте ссылку на этот текст в mailto:hello@mygreatnewblog.comhello@mygreatnewblog.com своим адресом электронной почты). Если вы не знаете, как добавить ссылку в текст, См. руководство.
Вы также можете добавить ссылку для блока «Кнопки», как показано ниже:

Это также можно сделать с помощью следующего HTML:
<a href="mailto:hello@mygreatnewblog.com">Отправить эл. письмо!</a>
Этот код можно разместить в блоке «Произвольный HTML» и выполнить соответствующие настройки.
Создание ссылок на телефон
Большинство современных мобильных браузеров имеют возможность вызова номера телефона непосредственно из веб-сайта благодаря функции «Нажмите, чтобы позвонить». Тем не менее не во всех браузерах номер телефона автоматически превращается в интерактивную ссылку. Далее показано, как сделать это вручную.
Если вашим номером является +1 (333) 333 4444, оставьте ссылку на текст для tel:+1-333-333-4444.
Вы также можете добавить ссылку для блока «Кнопки», как показано ниже:

Кроме того, можно воспользоваться методом HTML:
<a href="тел.:+1-333-333-4444">+1 (333) 333 4444</a>
Всегда используйте международный формат набора в HTML.
Создание ссылок на WhatsApp
Вы можете добавить на свой сайт ссылку на WhatsApp, что позволит читателям отправлять вам сообщения через мобильное приложение WhatsApp или его веб-версию.
Если вашим номером является +1 (333) 333 4444, оставьте ссылку на текст для https://wa.me/13333334444.
Если вы применяете метод HTML, можете воспользоваться следующим форматом:
<a href="https://wa.me/13333334444">Отправить сообщение по WhatsApp!</a>
Напоминаем, всегда используйте международный формат набора в HTML
Вы также можете пригласить посетителей вступить в группу WhatsApp. Для этого сначала необходимо создать ссылку:
- В приложении WhatsApp откройте группу, приглашение в которую вы хотите добавить.
- Щёлкните имя группы, чтобы открыть её настройки. В конце вы увидите список участников, а также опцию приглашения с помощью ссылки.
- Скопируйте ссылку (она будет выглядеть приблизительно следующим образом:
https://chat.whatsapp.com/alphanumerical_group_id). - Добавьте эту ссылку на свою страницу, в запись или текстовый виджет.
Создание ссылок на Skype
Вы можете создать ссылку, инициирующую вызов Skype.
Если вашим именем пользователя Skype является «skypeusername», создайте ссылку на текст для skype:skypeusername?call.
Вы также можете использовать этот HTML:
<a href="skype:skypeusername?call">Вызов по Skype пользователя skypeusername </a>
Так же, как и другие, эту ссылку можно добавить на страницу, в запись или блок «Произвольный HTML».
Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Чтоб создать кликабельную ссылку, вы можете просто воспользоваться протоколами, встроенными в HTML5-код. Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Кликабельные ссылки работают, используя такие HTML5-протоколы, как tel: и mailto:. Браузеры реагируют на эти протоколы по-разному. Они также могут спросить, можно ли это открыть с помощью app-телефона, запускают app-телефона, выводят номер на экран и ожидают клика по кнопке вызова и т.д.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
<a href="tel:123-456-7890">123-456-7890</a>
Первая часть этого кода, говорит, где вывести ссылку. Href=tel: создает телефонную ссылку. Цифры – это, конечно же, телефон. Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
<a href="tel:123-456-7890">КЛИКНИ, ЧТОБ ПОЗВОНИТЬ</a>
Ваши посетители будут видеть это сообщение, и, когда они будут кликать на него, то будет появляться экран набора номера с уже набранным номером.
При добавлении любого кода следует использовать закладку «Текст» в вашем редакторе.
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
- tel: – телефонный звонок
- mailto: –открыть email app
- callto: открыть Skype
- sms: – послать текстовое сообщение
- fax: – послать факс
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
<a href="mailto:email@me.com"> email@me.com </a>
Также как это было с телефонной ссылкой, вы можете использовать визуальную составляющую, если хотите добавить сообщение, вот так:
<a href="mailto: email@me.com">Нажми, что послать мне сообщение</a>
Другие опции включают подписку на новости и тому подобное. Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
<a href=" http://MySampleSite.com/Newsletter/"> Подпишись на новости нашего сайта</a>
Пример добавления кода в «шапку»
Используя редактор, вы сможете добавить код в «шапку», хотя здесь нужно будет немного поработать с CSS. Для этого рекомендуется использовать дочернюю тему.
В панели управления: Внешний вид > Редактор > Шапка.

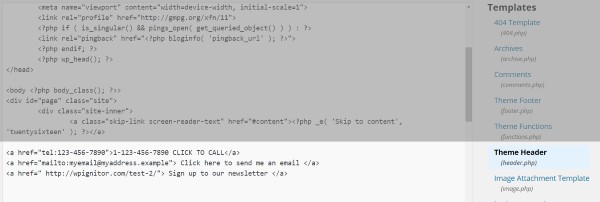
Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег </a>, пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.

Вот, как это выглядит в «шапке» темы Twenty Sixteen. Функционально, но не особо симпатично. Если с этим поработать, то можно добавить цвет и отступы, чтоб все вместе не слипалось.
Оформление ссылок
Вам нужно добавить этот код в CSS-файл. В вашем редакторе прокрутите ниже и найдите «Стили» в правой колонке. Выберете страницу стилей и мотайте код вниз, пока не найдете код для «шапки»; поместите код в самый конец, перед следующей секцией.
Код выглядит вот так:
a[href^="tel:"] {
color: blue;
text-decoration: none;
margin-right: 0.5em;
}
a[href^="mailto:"] {
color: red;
text-decoration: none;
margin-right: 0.5em;
} 
Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
<a href="tel:123-456-7890p123">КЛИКНИТЕ, ЧТОБ ПОЗВОНИТЬ</a>
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
<a href="tel:+1123-456-7890">123-456-7890</a>
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h1 itemprop="name">WordPress Theme</h1> Phone: <span itemprop="telephone"><a href="tel:+123456890"> 234567890</a></span> </div>
Использование специальных плагинов
Если все вышеописанное показалось для вас слишком сложным, есть еще один способ добавить «звонибельную» кнопочку – это использовать плагины.
Speed Contact Bar

Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Перейти
Mobile Contact Bar

Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
Перейти
WP-TopBar

WP-TopBar – еще один бесплатный плагин, который располагает бар сообщений в вашей «шапке», который включает кликабельные сообщения, такие как номера телефонов email, URL и т. д. Вы можете расположить HTML-код и настроить его внешний вид с помощью CSS. Вы также сможете выбрать типы девайсов, для которых нужно отображать этот бар. Если у вас есть специфические призывы к действию, которые нужно выводить по графику, то вы можете настроить подобный бар так, как нужно.
Перейти
Смартфоны правят миром. Думаю, не нужно говорить о том, как смартфоны изменили мир и на что они способны.
Также знаем, что в современном обществе каждый создаваемый вами сайт должен быть отзывчивым. Но что происходит с номерами телефонов, которые вы добавляете в своих постах и страницах WordPress?
Большинство последних моделей смартфонов автоматически распознают номер телефона. По крайней мере, если вы написали этот номер в правильном формате, содержащем коды страны и города:

К сожалению, не все смартфоны одинаковы, и не все они могут распознавать телефонные номера во всех форматах. Многие люди до сих пор пользуются телефонами, которым более пяти лет, и есть вероятность, что номер телефона, даже если он написаны правильно, просто не будет активными.
В этом случае, даже если вы создали сайт, который побуждает каждого второго посетителя сайта звонить вам, у вас могут быть проблемы. Если посетитель зашел с мобильника, если для того, чтобы ему позвонить вам ему нужно записать, скопировать и вставить или ввести номер вашего телефона, то скорее всего, он не будет этого делать. Чтобы не потерять нетерпеливых клиентов, которые не хотят возиться с цифрами, вы должны подготовить почву для каждого пользователя смартфона, независимо от используемого им устройства.
Добавьте кликабельный номер телефона

Если вам просто нужно добавить на свой веб-сайт номер телефона, по которому можно кликнуть, вам не нужно устанавливать дополнительные плагины. Вы можете сделать это с помощью простой строки HTML-кода, которая фактически совпадает с обычной ссылкой. Давайте посмотрим, насколько это легко:
- Откройте сообщение в текстовом редакторе или, откройте код шаблона WordPress
- Вставьте следующую строку:

- Смените номер телефона на свой
- Сохраните, опубликуйте или обновите свой пост.
Уже несколько лет назад протокол TEL отлично справлялся с работой мобильных пользователей. Проблема заключалась в том, что телефонные номера не распознавались браузерами компьютеров, которые просто не реагировали на номер телефона, либо даже давали сообщение об ошибке. На сегодняшний день проблема исправлена и теперь вы пользователь может кликнуть по номеру телефону, что откроет Skype для совершения звонка.
Использование Skype звонков.
Но что, если вы хотите, чтобы ваши посетители могли выбирать между обычным и skype звонком? Тогда вам просто нужно изменить протокол в ссылке. Итак, вместо протокола TEL, используйте протокол CALLTO:

Или вы можете сделать так, чтобы по умолчанию звонок шел через Skype:

Использование СМС
А вы знаете, что вы даже можете создать ссылку на SMS-сообщения? Как вы уже могли догадаться, вам просто нужно изменить протокол. Как и следовало ожидать, эта ссылка ничего не изменит, если щелкнуть ее на компьютере. Эта ссылка будет срабатывать только если посетитель зашел на сайт со смартфона.

Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
Вместо того, чтобы создавать простую ссылку, вы можете подумать о добавлении кнопки «Позвонить сейчас», которая будет всегда доступна для ваших мобильных посетителей. К счастью, среди плагинов WordPress есть качественный бесплатный, который поможет вам сделать такую кнопку.
Это плагин Call Now Button

Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.

Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.

И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.

И вот как будет выглядеть готовая кнопка вызова.

Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
На чтение 6 мин. Просмотров 37.9k. Опубликовано 13 августа, 2019
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
<span class="ya-phone">8-123-456-78-90</span>или так:
<div class="header-center__contacts">
+7 (900) <span class="header-center__number-big">101-56-78</span>
</div>Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег <a>…</a>. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
<span class="ya-phone">
<a href=”tel:+71234567890”>8-123-456-78-90</a>
</span><div class="header-center__contacts">
<a href=”tel:+79001015678”>
+7 (900) <span class="header-center__number-big">101-56-78</span>
</a>
</div>Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
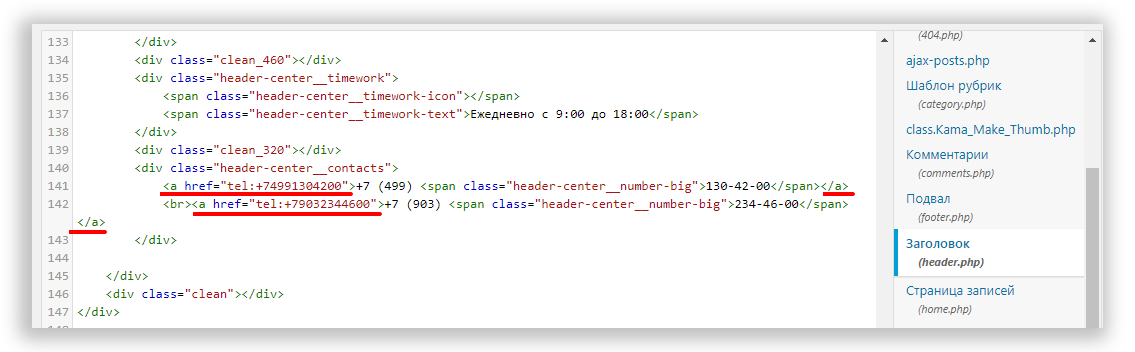
Шапка сайта
- Если телефон находится в шапке сайта, то заходим в административной панели: «Внешний вид» -> «Редактор».
- Справа, в Файлах темы находим «header.php», нажимаем на него.
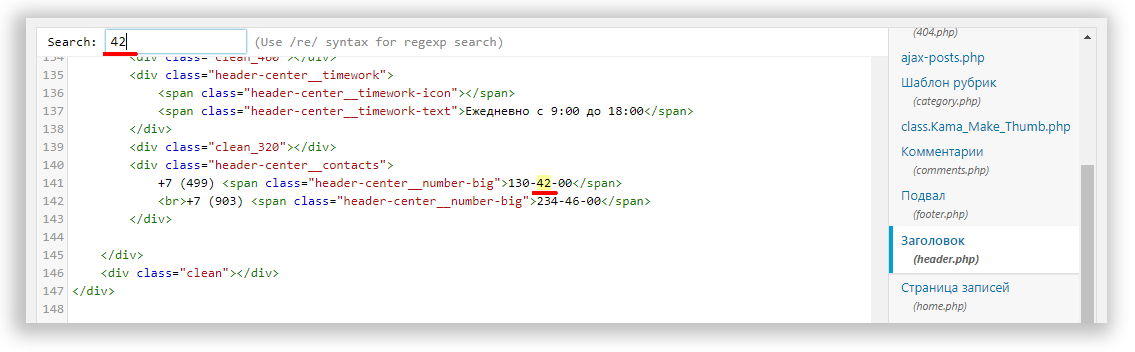
- В коде находим телефон. Для быстрого поиска кликнете левой кнопкой мыши на поле с кодом и нажмите комбинацию на клавиатуре: “Ctrl” + “F”. Затем введите несколько цифр телефона и нажмите “Enter”. Нужный фрагменты станут выделены желтым цветом.

- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:

- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
- Если телефон находится в записи, то переходим в редактор записи/страницы.

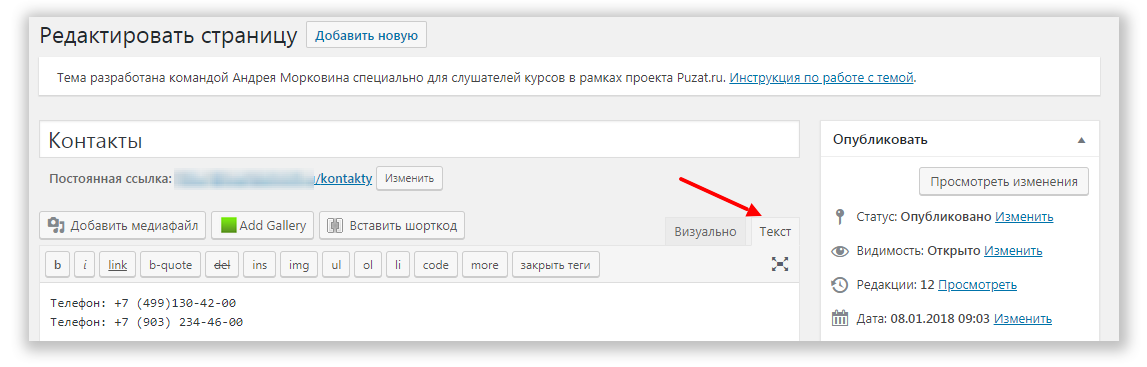
- Переходим в редактор кода, нажав на вкладку “Текст”:

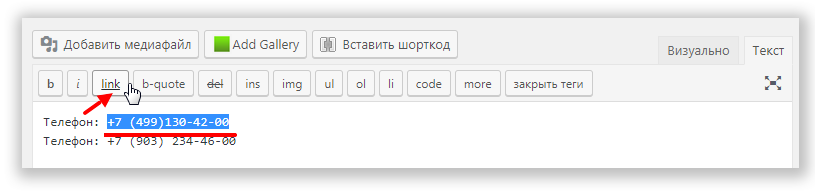
- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:


- Получается так:

- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
- Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:

- Выделяем телефон и нажимаем кнопку “Setting”:

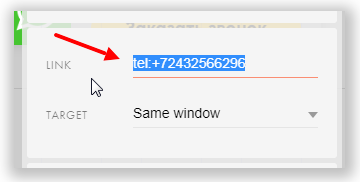
- В поле Link в настройках вводим ссылку: “tel:+ номер телефона с +7”

- Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок
- Нажимаем “Контент”:

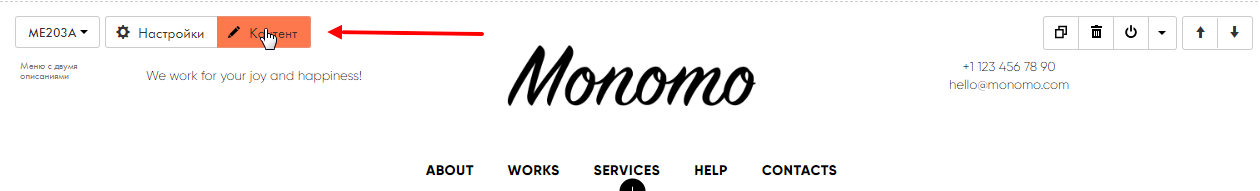
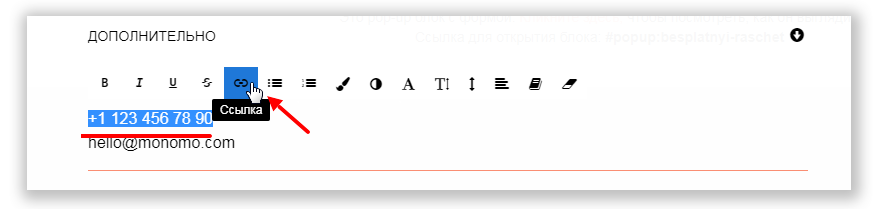
- Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:

- Выбираем пункт: “Вставить ссылку”:

- В поле “URL” вводим “tel:+ номер телефона с +7” и нажимаем кнопку “Вставить”:


- Сохраняем изменения в блоке и публикуем страницу.
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
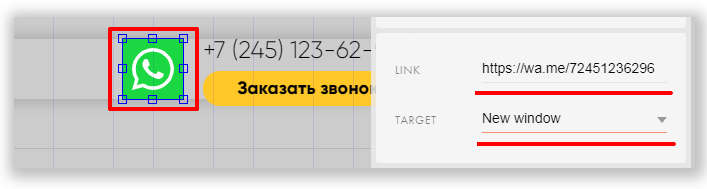
<a href=”https://wa.me/71234567890”>8-123-456-78-90</a>Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
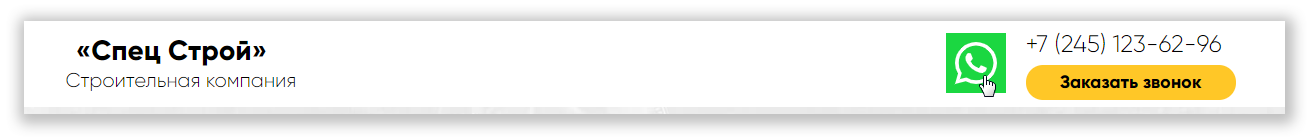
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
- Находим иконку, которую будем использовать. Для этого подойдет, например, сервис Flaticon.com.

- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке. Для этого понадобятся минимальные знания верстки, либо помощь верстальщика.
- На Тильде переходим в редактирование Zero блока.
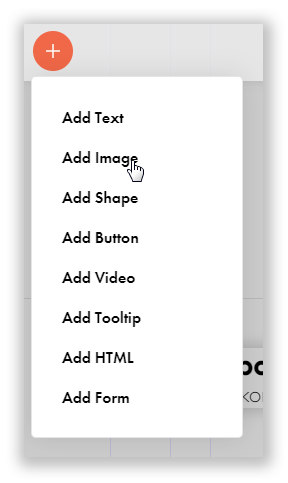
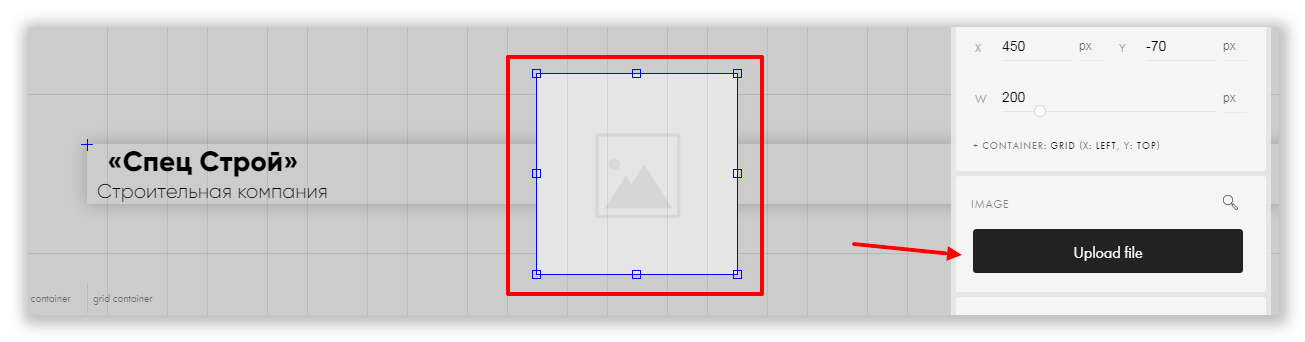
- Выбираем пункт добавить изображение и загружаем иконку.


- Масштабируем ее и размещаем в нужном месте блока.
- Добавляем в поле Link ссылку https://wa.me/номертелефона

- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.

Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
<a href="tg://resolve?domain=botseoforge">@seoforge</a>Либо так:
<a href="https://telegram.im/seoforge">@seoforge</a>На пользователя @webengineer в Телеграм:
<a href="tg://resolve?domain=webengineer">@webengineer</a>Либо так:
<a href="https://telegram.im/webengineer">@webengineer</a>Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
<a href="mailto:yourmail@mysite.com">yourmail@mysite.com</a>Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
<a href="Skype:inetwmr?chat">Skype-чат с пользователем Inetwmr</a>