
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
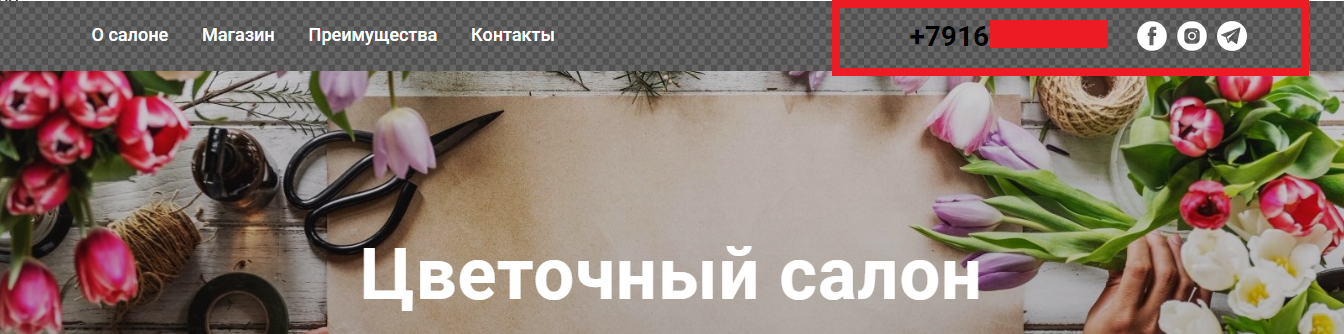
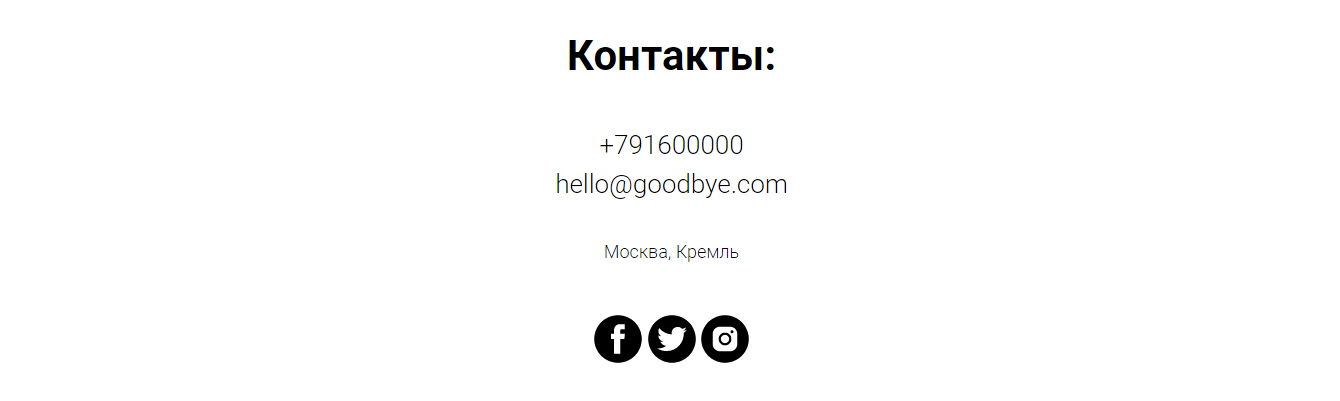
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.

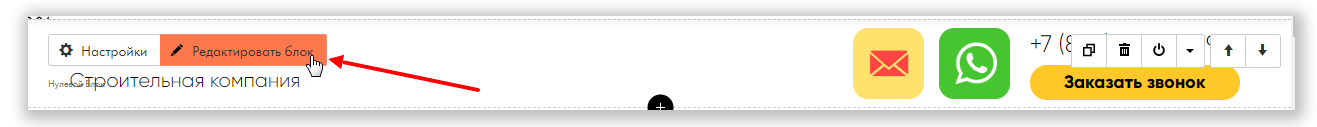
Рис. 1. Контакты в шапке, или хедере, сайта.

Рис. 2. Контакты в подвале, или футере, сайта.
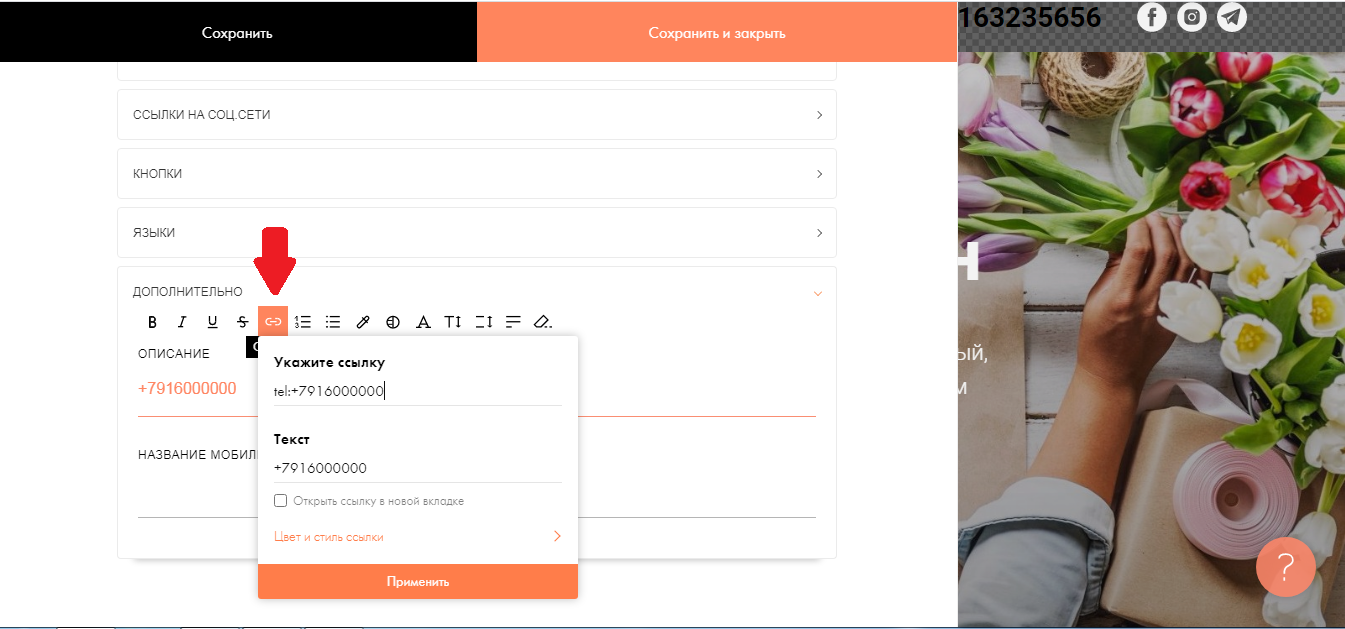
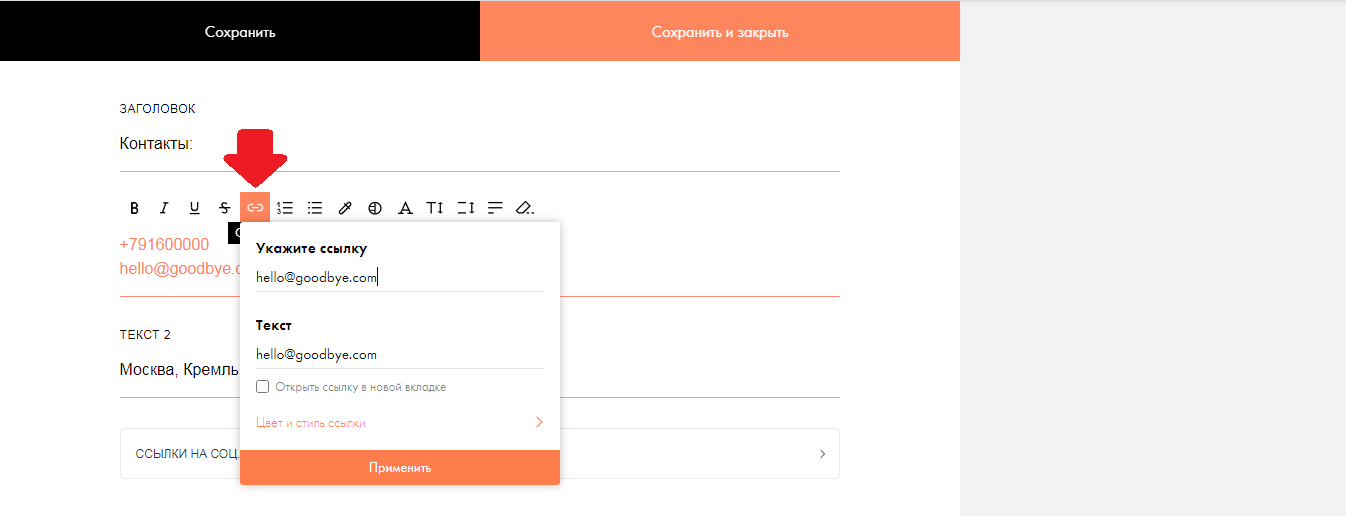
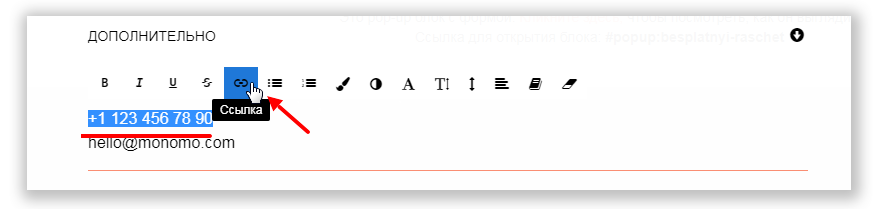
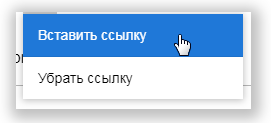
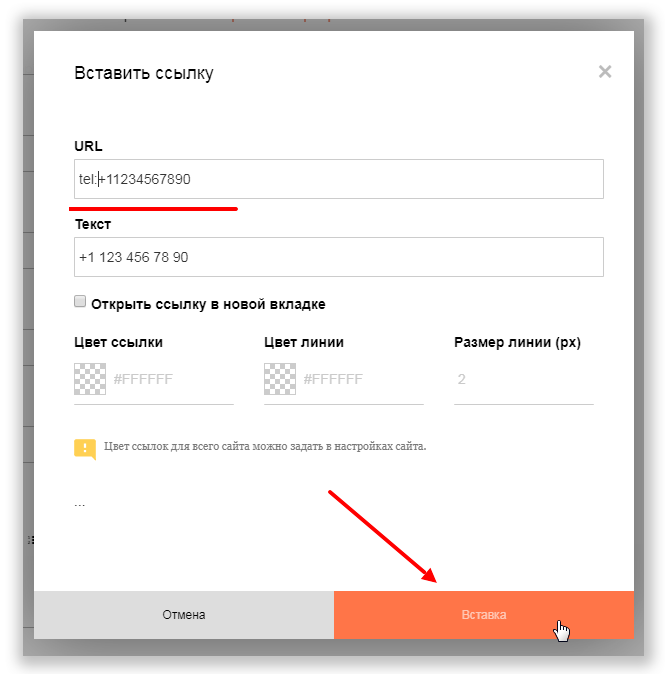
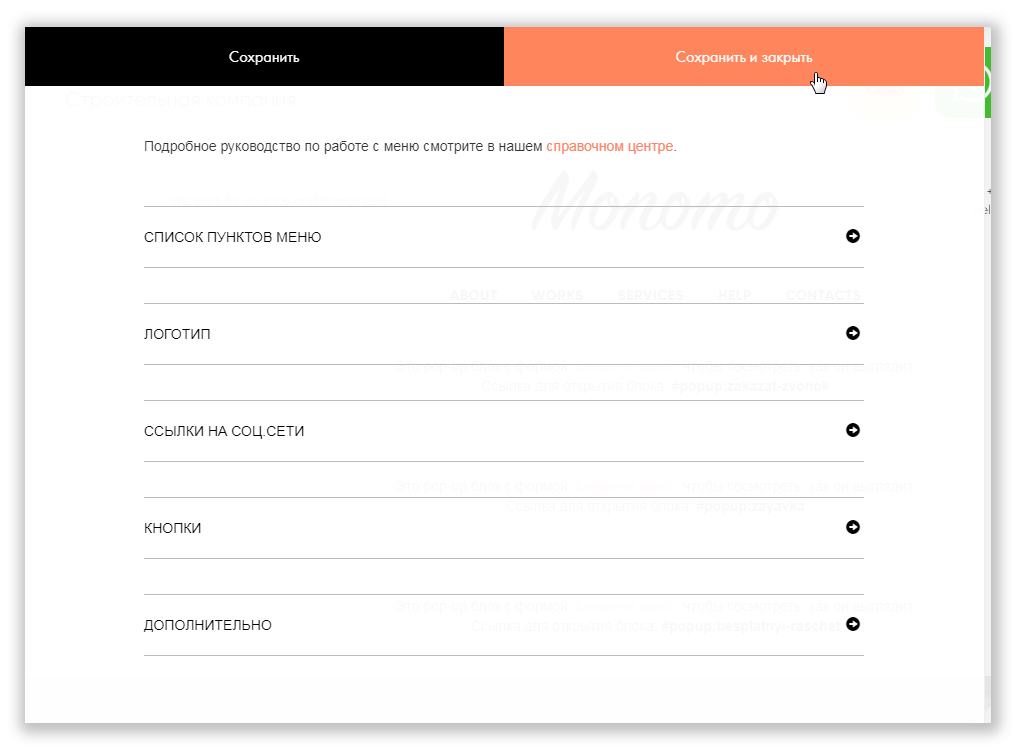
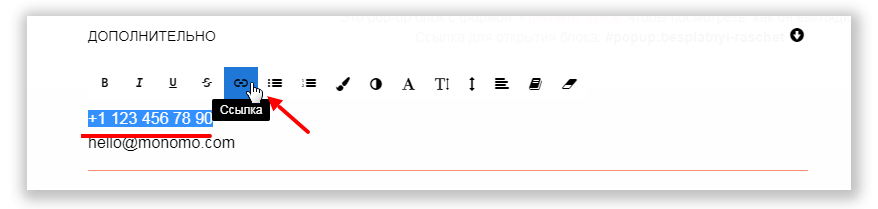
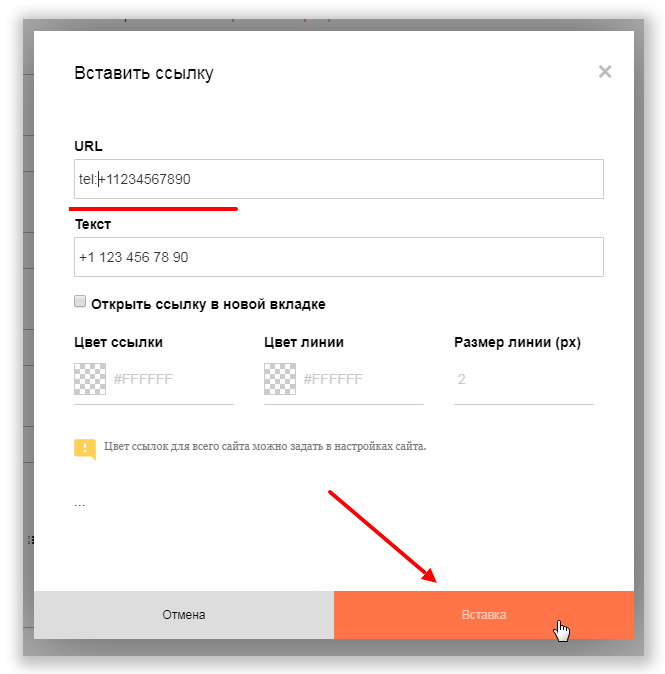
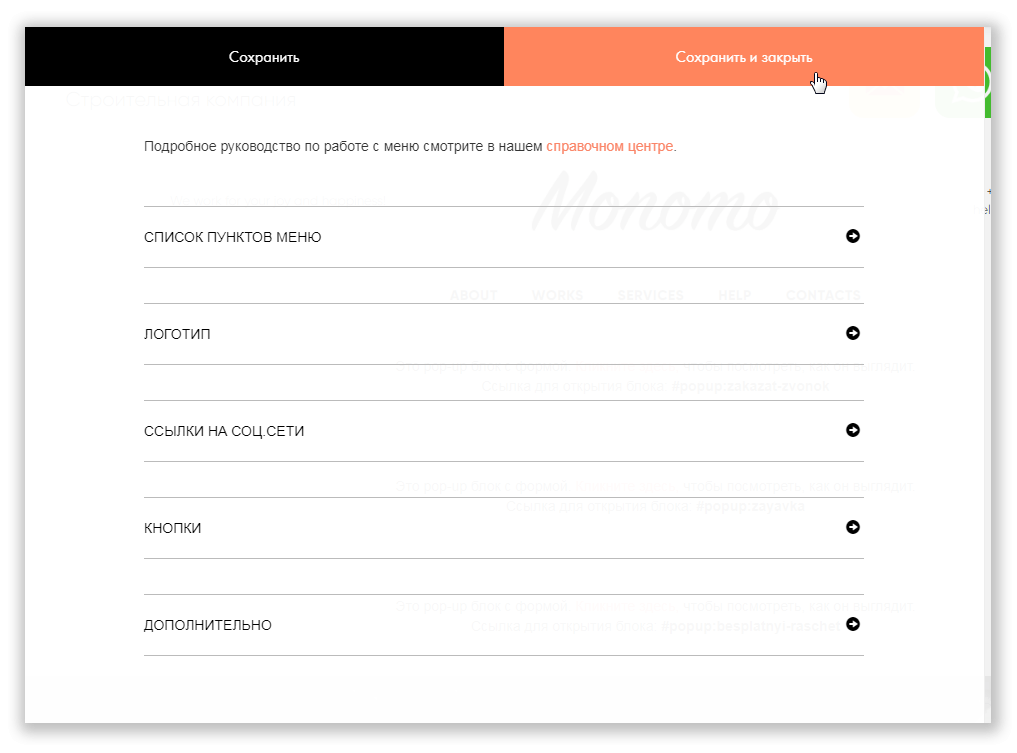
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».

Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле «FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
- для мобильной версии: tg://resolve?domain=LOGIN,
- для ПК (ссылка откроется в браузере): https://telegram.me/LOGIN.
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.

Рис. 4. Ссылка на e-mail.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Тильда Бесплатный Конструктор для Создания Сайтов
В данной статье речь пойдет о том, как можно сделать телефонный номер, размещенный на сайте, кликабельным – чтобы у пользователя, заходящего на страничку, например, с телефона, была возможность кликнуть и сразу осуществить звонок.
Содержание статьи
Нет возможности изучить длинный текст?
Тогда смотрите познавательный видеоролик! В этом видео подробно рассказывается, как научиться делать номер телефона на сайте кликабельным.
Tilda ЛайфХак # 15. Кликабельный номер телефона на мобильном
Обучающее видео на YouTube канале «Маркетинг в огне» с Алексеем Чесноковым.
Дополнительный материал на YouTube
Дополнительные ролики, которые упоминаются в видео
Выбор блока для работы с номером
Первым делом мы открываем созданную для сайта страницу и переходим в раздел Меню, через которое добавляем блок ME301 или ME302, которые являются наиболее удобными и привычными для нас.
Добавив блок ME301, «Универсальное меню с логотипом слева» в самый верх нашей страницы, переходим в раздел Контент и выполняем следующие действия:
- Заполняем графу с описанием из «Дополнительно» (номер телефона);
- Выделяем вписанный номер телефона и делаем его кликабельным, добавляя ссылку.
Добавление ссылки на номер
Чтобы сделать возможным прямой звонок на указанный номер телефона после нажатия на него, необходимо повесить на него ссылку, вписав в графу URL номер телефона без скобок и пробелов, добавив в самом начале приставку «tel:», чтобы браузер сразу определил эту ссылку как действующий телефонный номер.

Перед публикацией проверьте, виден ли номер телефона на Вашем фоне – если нет, не забудьте поменять цвет текста на более читаемый вариант.
Буду благодарен за Ваши лайки и комментарии, подписывайтесь на канал «Маркетинг в огне с Алексеем Чесноковым» и смотрите видеоролики по многим другим темам, включая маркетинг, интернет-маркетинг, работа с конструктором Tilda и другие. Жду Вас на моих курсах – все ссылки указаны в описании под статьей ниже!
Эта статья была для Вас полезной?


Добавить комментарий
Понравилась статья? Поделиться с друзьями:
Полезные ссылки: НА ПОЧТУ, ТЕЛЕФОН, соцсети НА ТИЛЬДЕ
Настя Левинская, SVOEMEDIA
Настраиваем гиперссылки, которые ведут на электронную почту и номер телефона (⚡️и бонус — ютуб-канал, телеграм, ватсап).
- /
- /
Гиперссылки дают возможность перейти на другую страницу, просто кликнув на текст или картинку. Их можно интегрировать не только в тексты на сайтах, но и в документы, презентации и таблицы.
Узнать гиперссылку легко  Какими они бывают:
Какими они бывают:
- Внутренние, которые ведут на другую страницу вашего сайта или блога.
- Внешние, которые ведут на другой сайт.
- Графические ссылки в виде картинок, кнопок, эмодзи.
- Текстовые ссылки, которые интегрированы в обычный текст.
С помощью гиперссылок можно настроить удобную обратную связь на сайте и даже подписывать пользователей на каналы в мессенджерах или на YouTube.

обычно она выделена другим цветом, чаще всего это синий
Или как у нас на сайте — любой контрастный цвет, с подчеркиванием или без
Гиперссылка на электронную почту
Для обратной связи на сайте вы можете настроить гиперссылку, которая будет открывать окно почтового приложения, где в строке «Адресат» уже будет введен ваш электронный адрес.
Установите вместо ссылки специальную команду:
где вместо mail@site.com укажите нужный адрес вашей почты.
-

Выделяем фрагмент текста, который мы хотим сделать гиперссылкой, задаем команду mailto:<почта>
-

Это можно сделать как на сайте, так и, например, в Google-документах, таблицах и презентациях, в редакторе Microsoft Word.
Гиперссылка на номер телефона
Номер телефона тоже можно сделать кликабельным с помощью гиперссылки. Если пользователь сидит на вашем сайте с телефона, то при нажатии на такую ссылку, у него откроется экран набора, и там отобразится ваш номер. А если с компьютера — то автоматически откроется приложение для звонков, если оно есть.
Порядок действий такой же, как и с электронной почтой.
Команда:
где +79999999999 — ваш номер телефона с кодом без пробелов.
⚡️ Гиперссылка для подписки на канал YouTube
Для начала создадим ссылку, которая будет вести не на канал, а на саму подписку на него. Для этого скопируйте ссылку на свой канал и вставьте в конце:
-

Новую ссылку используем для создания гиперссылки или кнопки
-

Или устанавливаем вместо ссылки на канал в любом из блоков соцсетей в Тильде (например, SM101)
-

После клика на гиперссылку пользователь перейдет на ваш YouTube-канал и увидит окно подтверждения действия
Чтобы не уводить пользователей с сайта, поставьте галочку «Открыть в новом окне» в настройках ссылки.
⚡️ Гиперссылка «Присоединиться к телеграм-каналу»
Чтобы настроить гиперссылку, которая будет вести на подписку на ТГ-канал, понадобится ссылка вида «joinchat» или вида https://t.me/+Qva7YZzyd_4aXlYf. Только в этом случае кнопка будет вести именно на подписку, а не на сам канал.
-

Если у вас частная группа, вы можете скопировать ссылку-приглашение.
Если публичная — нужно ВРЕМЕННО переключить тип канала на частный.
! НЕ СОХРАНЯЙТЕ ИЗМЕНЕНИЯ
Нажмите на аватарку паблика и перейдите в раздел настроек «Тип канала»
-

Выберите «Частная», но не сохраняйте изменения
-

Скопируйте ссылку и переключите группу обратно на публичную.
У нас получилась такая ссылка: https://t.me/+Qva7YZzyd_4aXlYf
То есть наша задача — вытащить ссылку, не изменив при этом тип канала
-

Пройдя по ссылке, пользователь увидит кнопку «Присоединиться к каналу»
Установите ссылку на фрагмент текст, кнопку, по аналогии с остальными ссылками, описанными выше.
⚡️ Гиперссылка на чат в WhatsApp или Viber
-

Кликните на аватарку группового чата в WhatsApp и в разделе «Приглашение в группу» скопируйте ссылку на чат
-

Эта ссылка и будет гиперссылкой. После клика на нее пользователь перейдет в мессенджер и присоединится к чату
-

Пользователь увидит такое приглашение, когда перейдет по ссылке
Чтобы пользователь подписался на чат или канал в Viber, порядок действий аналогичен. Жмете на аватарку чата/канала, копируете ссылку-приглашение и встраивание ее в текст. Когда пользователь кликнет по этой гиперссылке, он перейдет в приложение и увидит кнопку «Присоединиться».
Помогло? Поделитесь мнением здесь, задайте вопросы в комментариях
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.

Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:

2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».

3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».

4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.

Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.

2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».

3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».

Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:

Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;

- Скопируйте её и вставьте в параметрах цели.

Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
На чтение 6 мин. Просмотров 37.9k. Опубликовано 13 августа, 2019
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
<span class="ya-phone">8-123-456-78-90</span>или так:
<div class="header-center__contacts">
+7 (900) <span class="header-center__number-big">101-56-78</span>
</div>Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег <a>…</a>. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
<span class="ya-phone">
<a href=”tel:+71234567890”>8-123-456-78-90</a>
</span><div class="header-center__contacts">
<a href=”tel:+79001015678”>
+7 (900) <span class="header-center__number-big">101-56-78</span>
</a>
</div>Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
- Если телефон находится в шапке сайта, то заходим в административной панели: «Внешний вид» -> «Редактор».
- Справа, в Файлах темы находим «header.php», нажимаем на него.
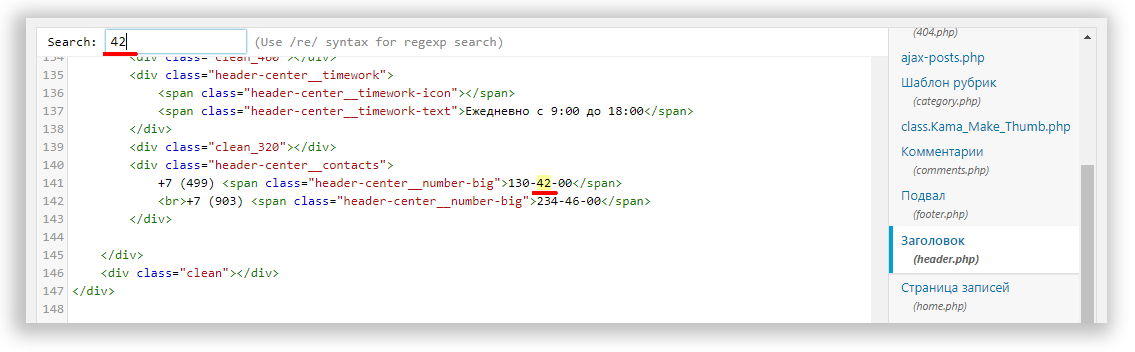
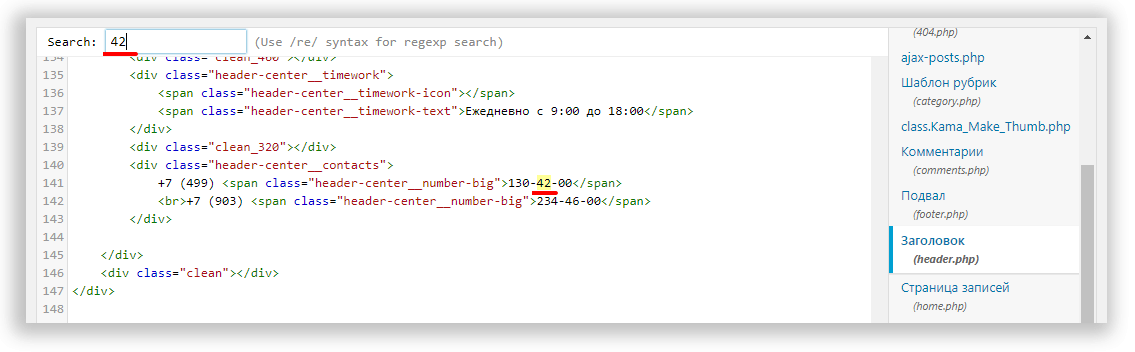
- В коде находим телефон. Для быстрого поиска кликнете левой кнопкой мыши на поле с кодом и нажмите комбинацию на клавиатуре: “Ctrl” + “F”. Затем введите несколько цифр телефона и нажмите “Enter”. Нужный фрагменты станут выделены желтым цветом.

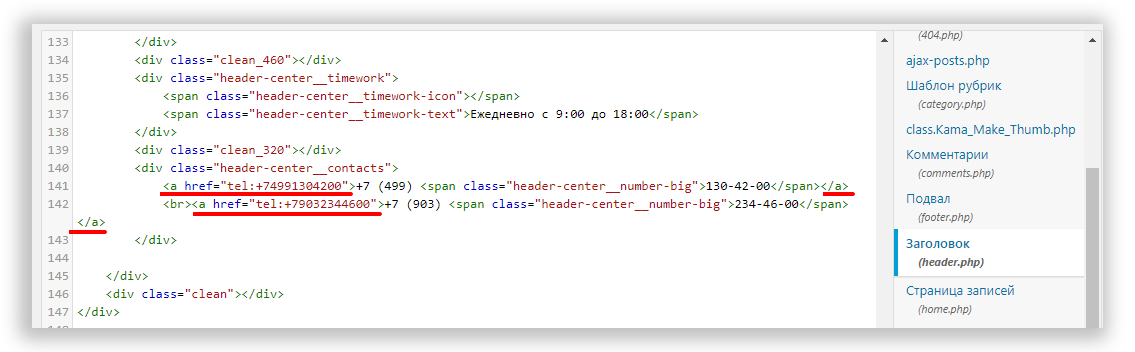
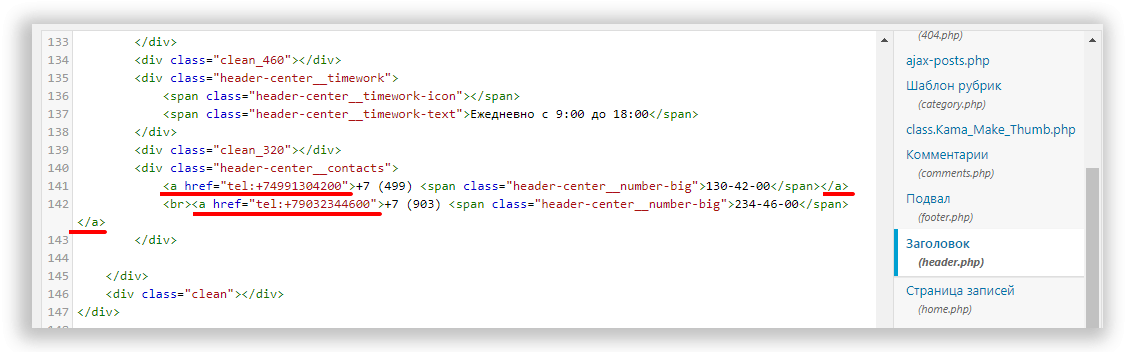
- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:

- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
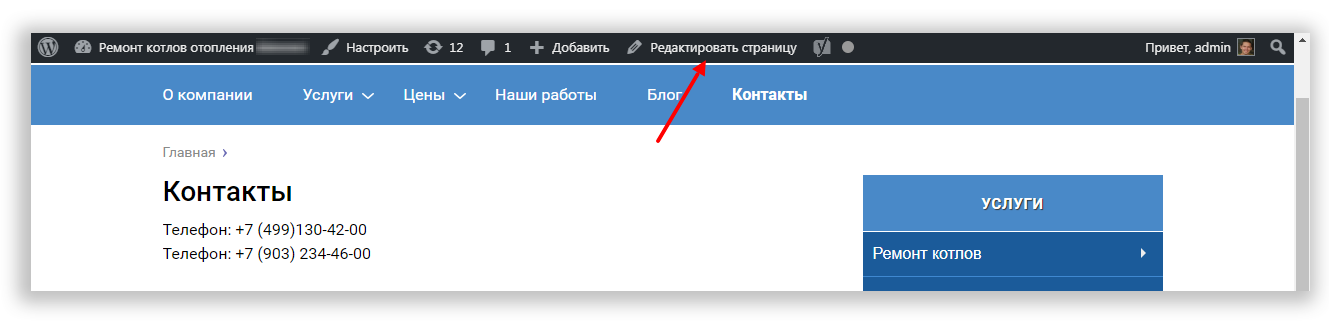
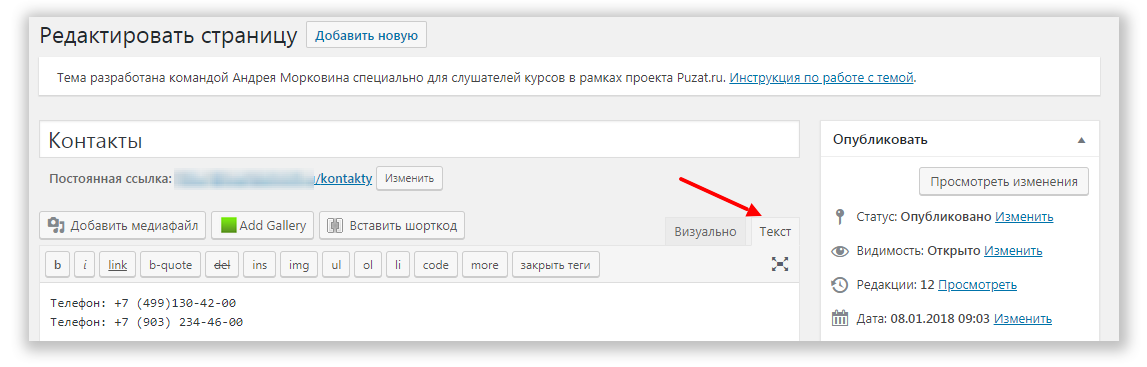
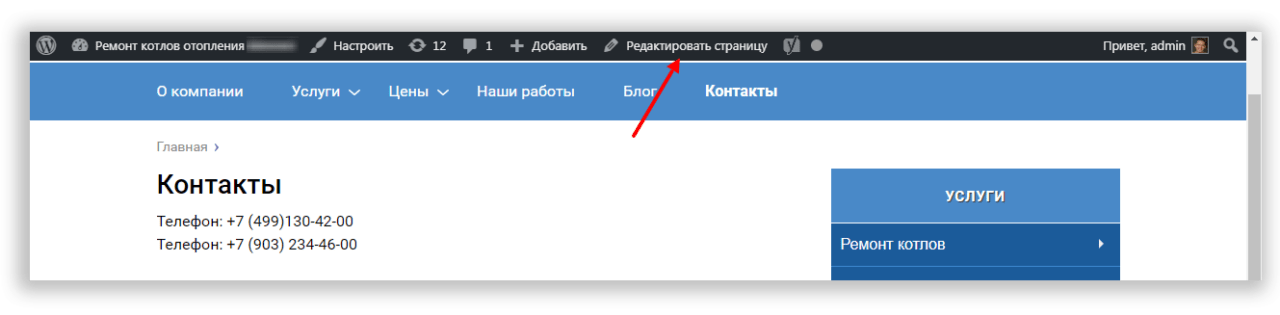
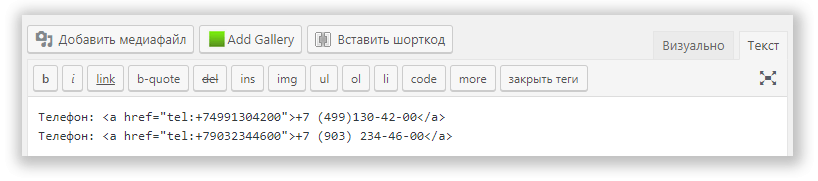
- Если телефон находится в записи, то переходим в редактор записи/страницы.

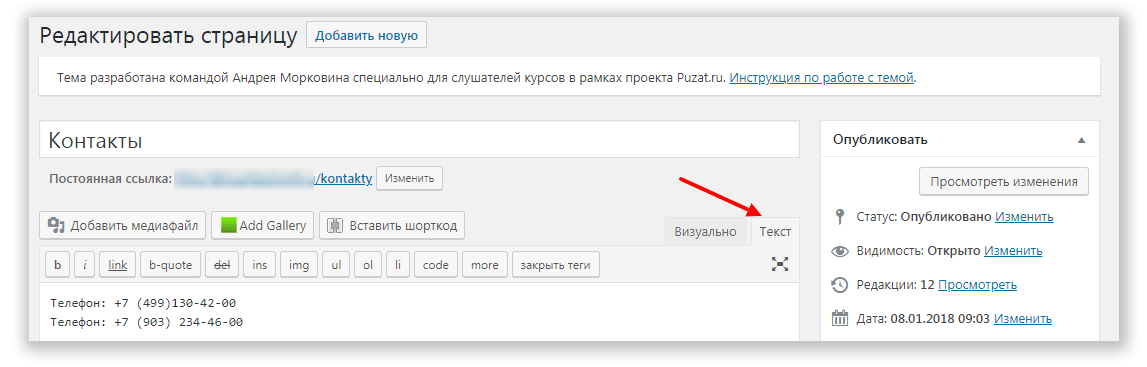
- Переходим в редактор кода, нажав на вкладку “Текст”:

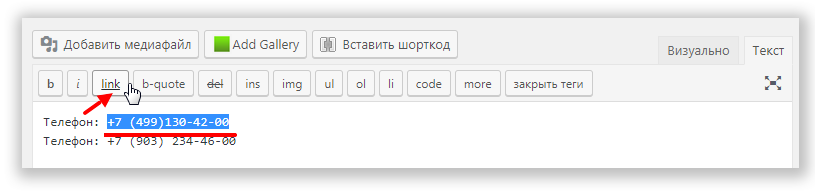
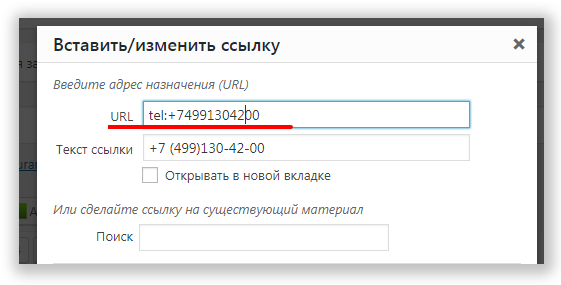
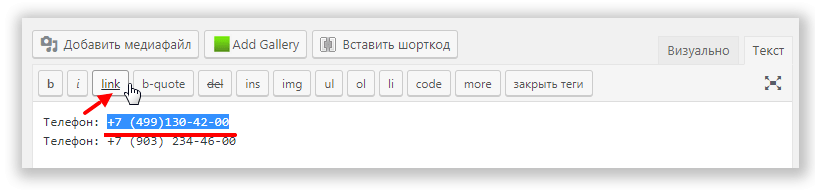
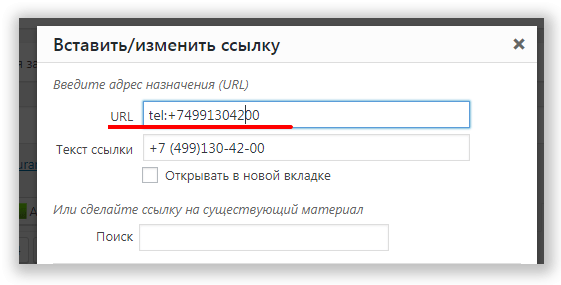
- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:


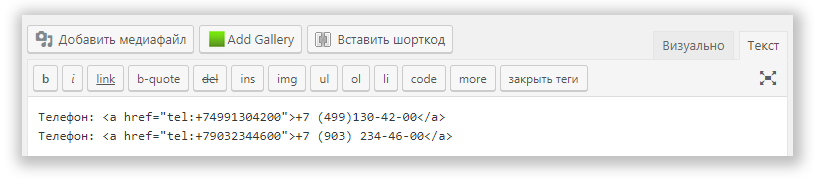
- Получается так:

- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
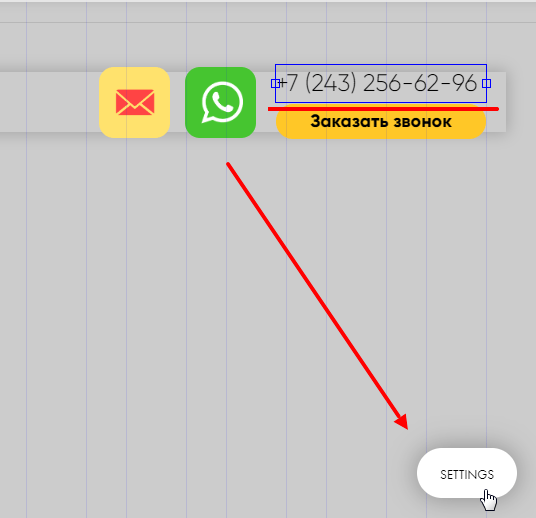
- Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:

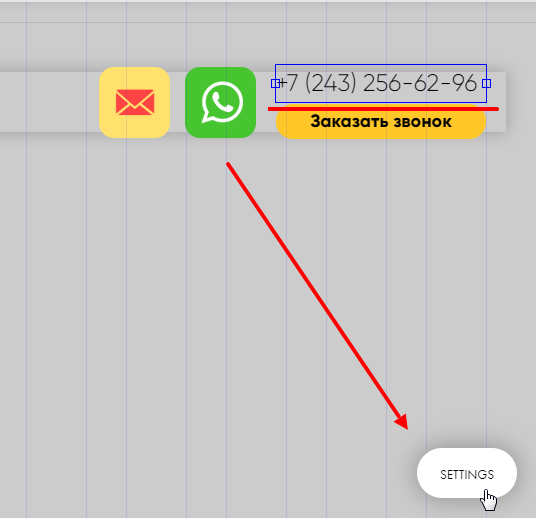
- Выделяем телефон и нажимаем кнопку “Setting”:

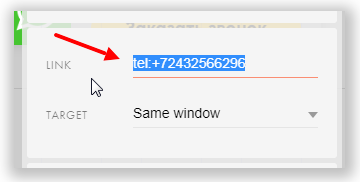
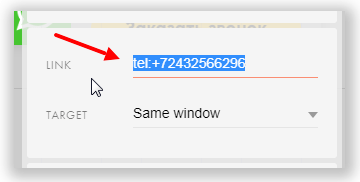
- В поле Link в настройках вводим ссылку: “tel:+ номер телефона с +7”

- Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок
- Нажимаем “Контент”:

- Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:

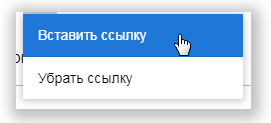
- Выбираем пункт: “Вставить ссылку”:

- В поле “URL” вводим “tel:+ номер телефона с +7” и нажимаем кнопку “Вставить”:


- Сохраняем изменения в блоке и публикуем страницу.
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
<a href=”https://wa.me/71234567890”>8-123-456-78-90</a>Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
- Находим иконку, которую будем использовать. Для этого подойдет, например, сервис Flaticon.com.

- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке. Для этого понадобятся минимальные знания верстки, либо помощь верстальщика.
- На Тильде переходим в редактирование Zero блока.
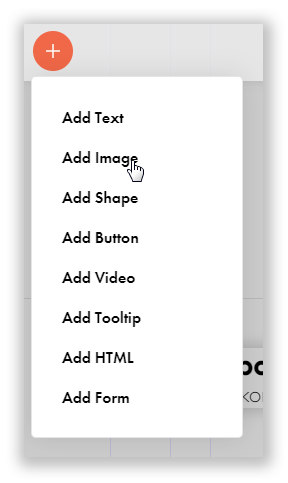
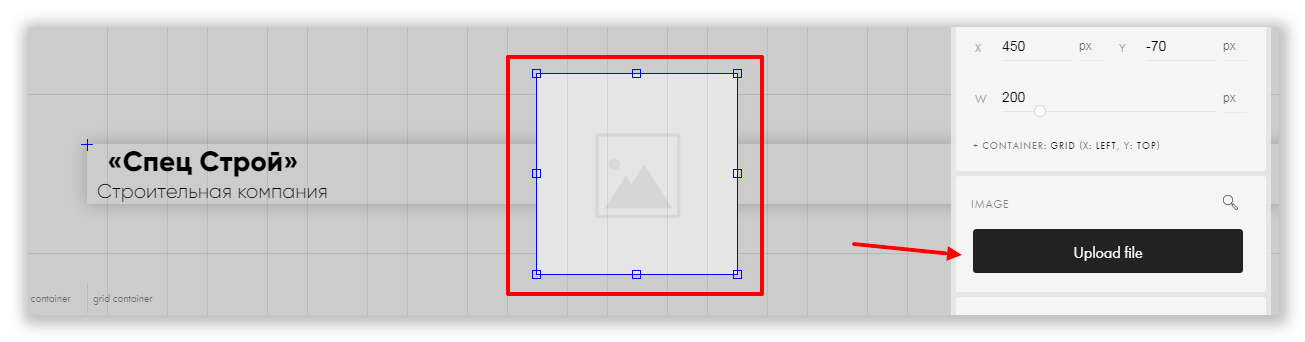
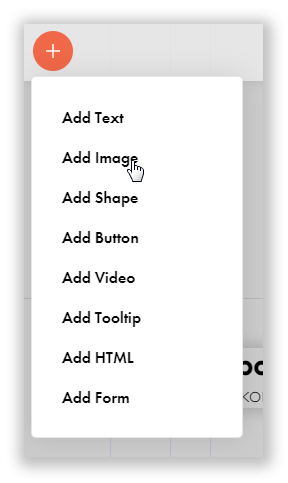
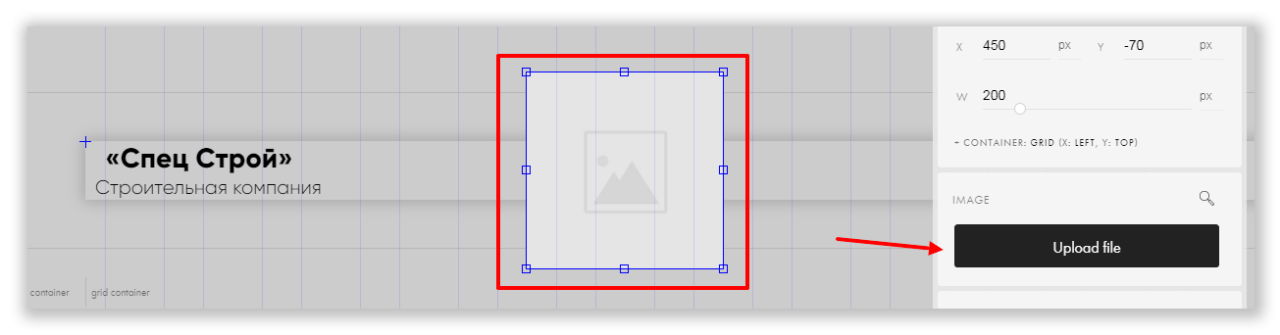
- Выбираем пункт добавить изображение и загружаем иконку.


- Масштабируем ее и размещаем в нужном месте блока.
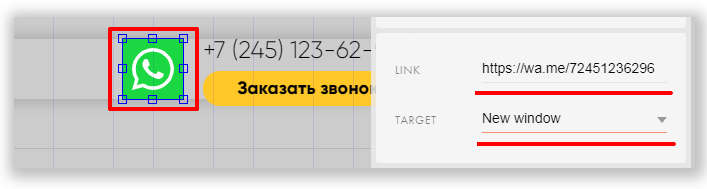
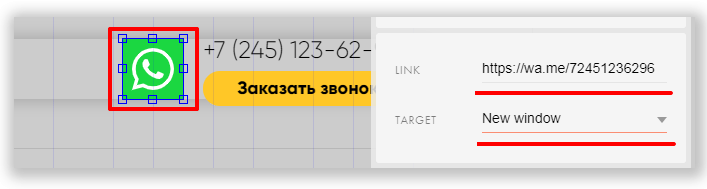
- Добавляем в поле Link ссылку https://wa.me/номертелефона

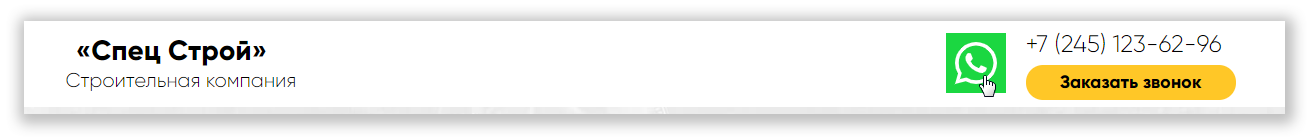
- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.

Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
<a href="tg://resolve?domain=botseoforge">@seoforge</a>Либо так:
<a href="https://telegram.im/seoforge">@seoforge</a>На пользователя @webengineer в Телеграм:
<a href="tg://resolve?domain=webengineer">@webengineer</a>Либо так:
<a href="https://telegram.im/webengineer">@webengineer</a>Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
<a href="mailto:yourmail@mysite.com">yourmail@mysite.com</a>Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
<a href="Skype:inetwmr?chat">Skype-чат с пользователем Inetwmr</a>В современном мире пользователи хотят выполнять все задачи в мобильном устройстве максимально быстро, не делая много движений. Именно поэтому очень важно создавать сайт так, чтобы все действия на нем были максимально простыми.
Содержание
- Как сделать кликабельным телефон на сайте через HTML-код сайта
- Как сделать номер телефона кликабельным в WordPress
- Как в Тильде сделать кликабельным номер телефона
- Как добавить на сайт активную ссылку на WhatsApp
- Как добавить ссылку на Telegram
- Возможные проблемы
Как сделать кликабельным телефон на сайте через HTML-код сайта
Обычно некликабельный номер телефона в коде выглядит как обычный текст. А именно следующим образом:
![]()
Или вот так:

Для того чтобы текст на сайте стал кликабельным потребуется превратить его в гиперссылку, указав действие, которое будет совершаться по клику. В данном же случае это набор номера.
В процессе создания любой ссылки необходимо использовать тег <a>…</a>. Между знаками требуется располагать текст ссылки или картинку. Определение href=”” обозначает действие или адрес ссылки. Для ввода номера необходимо вводить код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона.
После доработки готовый код выглядит следующим образом:

Если все было сделано правильно, то при нажатии на указанный номер мобильного телефона будет автоматически осуществляться набор. Он будет совершаться именно на тот номер, который указан в ссылке, а не в тексте, поэтому необходимо быть максимально внимательным.
Если пользователь знает то, как устроен HTML-код, то он без проблем сможет сделать кликабельным любой номер телефона в конструкторах.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.
Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
- Сперва необходимо открыть административную панель и перейти во вкладку под названием «Внешний вид», а после в раздел «Редактор»;
- Далее справа, в разделах «Файлы» нужно найти тему «header.php» и нажать на нее;
- В открывшемся коде нужно найти номер телефона. Это можно сделать при помощи быстрого поиска, нажав левой кнопкой мыши на поле с кодом, а после также зажав комбинацию на клавиатуре «Ctrl» + «F». Далее нужно ввести несколько цифр из номера и нажать на клавишу «Enter». Введенные фрагменты выделятся желтым цветом;

- На этом этапе требуется превратить простой тест в работающую ссылку. Для этого нужно также вставить значение href=””, а после необходимо ввести код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона;

- В конце нужно нажать на кнопку «Обновить», после чего все изменения сохранятся.
Номер телефона в записи или на странице
Делается это следующим образом:
- Сперва потребуется также перейти в редактор записи или страницы;

- Далее нужно перейти в меню редактора кода, для этого нужно нажать на раздел «Текст»;

- В открывшемся меню нужно выделить номер и нажать на кнопку под названием «Link». Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;


- Должно получиться следующим образом:

- В конце требуется просто обновить, после чего страница сохранится.
Как в Тильде сделать кликабельным номер телефона
В Zero-блоке
Для этого сперва потребуется перейти в раздел редактирования блока. Делается это нажатием на кнопку «Редактировать блок», которая находится в конструкторе необходимой страницы.

Далее пользователь должен выделить телефон и нажать на кнопку под названием «Setting». После чего в поле «Link», которая находится в настройках, нужно ввести следующий код: «tel:+ номер телефона с +7».


Введенные изменения нужно сохранить в этом блоке, а после можно публиковать страницу.
В стандартном блоке
Для этого необходимо сделать следующие действия:
- Сперва потребуется нажать на кнопку «Контент», расположенную вверху меню;

- После нужно найти необходимый блок и выделить в нем номер телефона. Далее нужно нажать на значок «Ссылка»;

- На этом этапе нужно выбрать пункт под названием «Вставить ссылку»;

- Теперь в поле под названием «URL» нужно ввести следующее: «tel:+ номер телефона с +7», а после нужно нажать на кнопку «Вставить»;

- Готовые изменения нужно сохранить, а после можно публиковать страницу.

Как добавить на сайт активную ссылку на WhatsApp
Делается это точно так же, как и добавляется номер телефона. Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:
![]()
Однако, на сайтах делается кликабельным не номер телефона, а иконка мессенджера WhatsApp. На примере конструктора Тильда делается это следующим образом:
- Для начала пользователь должен найти иконку, которую будет использовать. В этом может отлично помочь сервис «Flaticon.com»;

- Нужно выбрать наиболее подходящее по стилистике сайта изображение. После нужно кликнуть на него и выбрать формат SVG;
- Теперь необходимо зайти в режим редактирование нулевого блока;
- После пользователь должен выбрать кнопку «Добавить изображение» и загрузить выбранную картинку;


- Загруженную картинку потребуется масштабировать, а после разместить в подходящем месте блока;
- В поле «Link» нужно добавить следующую ссылку: «https://wa.me/номертелефона»;

- Готовые изменения нужно сохранить в нулевом блоке.
После этого кнопка на мессенджер станет активной и будет перенаправлять посетителя на указанный чат.
По ссылке можно посмотреть видео, в котором рассказывается о том, как это сделать:
Как добавить ссылку на Telegram
Алгоритм действий при добавлении активной ссылке в Телеграмме точно такой же, как и с предыдущим мессенджером. Однако, отличается он тем, что стандартная ссылка в формате «https://t.me/seoforge» не работают на территории Российской Федерации.
В связи с этим потребуется использовать перенаправление через специальные сервисы. Для этого можно использовать tele.gg, telegram.im и другие сервисы. Они абсолютно бесплатны, а также в них нет рекламы.
Готовая ссылка будет иметь следующий вид:
На канал @seoforge в Телеграм: telegram.im/seoforge.
![]()
Также она может иметь такой вид:
На пользователя @webengineer в Телеграм:
![]()
Возможные проблемы
Основной проблемой, с которой могут столкнуться пользователи при добавлении кликабельной ссылки на сайт – это то, что посетитель не сможет ею воспользоваться. Если такая проблема возникла, то сперва стоит проверить наличие ошибок в работе браузера. Если они были не найдены, то скорее всего была допущена ошибка в коде. С большой вероятностью он был написан неправильно, а некоторые символы были пропущены.
Также не рекомендуется делать активное поле для номера следующим образом:
<a class=”callibri_phone” href=”tel:+79998887766”>
<span>+7(999)888-77-66</span>
</a>
В данном случае может потеряться оформление, поскольку некоторые стили вставлены для отдельных элементов, а не для всех.

Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что такое кликабельный номер?

Это функция, позволяющая открывать на любом сайте ссылку, которая будет перенаправлять всех посетителей на звонок. Это очень удобно, поскольку посетителю не придется самостоятельно вводить необходимый номер – система автоматически перенаправит его в приложение для звонков на мобильном устройстве, где уже будет вставлен номер.
Где поддерживается эта функция?

Такая функция поддерживается на многих мобильных браузерах. Помимо этого, последние темы в сервисе WordPress также содержат специальные блоки, в которых имеется автоматическое определение номера для создания активной ссылки.
Можно ли создать такую же ссылку на почту или Skype?

Да, такая возможность существует. При клике на почту будет открываться почтовый клиент пользователя, а при клике на Skype будет открываться чат с указанным человеком.
Это также можно делать в конструкторах для создания сайтов.
