 Об этой функции пользователи Canva умоляли много лет… Возможность изгибать текст!
Об этой функции пользователи Canva умоляли много лет… Возможность изгибать текст!
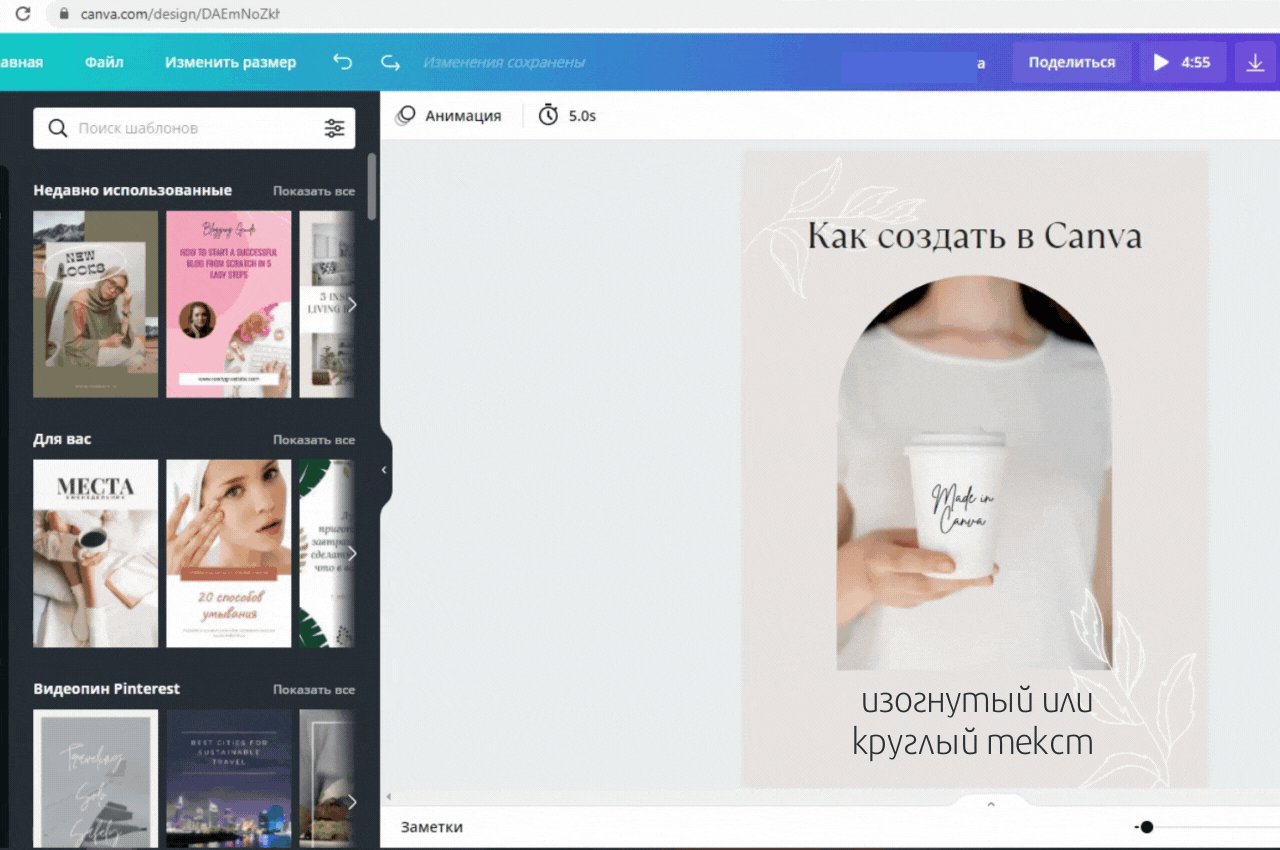
С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Например как тот, что рядом.
Раньше для этого приходилось либо задействовать Фотошоп, либо собирать изогнутый текст вручную по буквам (страшно вспомнить!).
На русском функция называется «Изогнуть», на английском «Curved». Доступна она как в платной, так и в бесплатной версии Canva.
В этой статье вы найдете пошаговую инструкцию, как пользоваться данной функцией + примеры дизайна, которые, я уверена, вы тут же захотите повторить 
Поехали…
Где может пригодиться такая функция?
1) Логотип
Недавно я переделала логотип своего сайта и в этот раз сделала его полностью в редакторе Canva. Результат мне ОЧЕНЬ нравится!

2) Трекеры
Эту функцию я использовала в шаблонах для создания одностраничных трекеров и чек-листов. Круглый трекер на месяц — это мой любимчик!  Если хотите рассмотреть шаблоны подробнее, переходите по ссылке»
Если хотите рассмотреть шаблоны подробнее, переходите по ссылке»

3) Элементы дизайна
С помощью этой функции можно создавать интересные декоративные элементы, которые всегда привлекают внимание. Примеры вы видите ниже.
На обложке Шаблона чек-листа №17 я изогнула надпись «Скачать бесплатно». В итоге обычный текст превратился в уникальный элемент дизайна.

Ещё один пример.
Во всех баннерах для поста «65 красивых русских шрифтов в Canva» из текста «Бесплатные шрифты Canva» я создала круглую печать. Это добавило баннерам и элегантности, и информативности.


Теперь вы понимаете, почему все дизайнеры мира ждали, ну когда уже, когда разработчики Canva добавят эту возможность! )))
Как работает функция «Изогнуть текст». Секреты и тонкости редактирования
Пользоваться этой функцией очень просто.
1) Откройте или создайте шаблон в Canva
2) Добавьте текстовой блок. Если он уже есть, просто кликните на него.
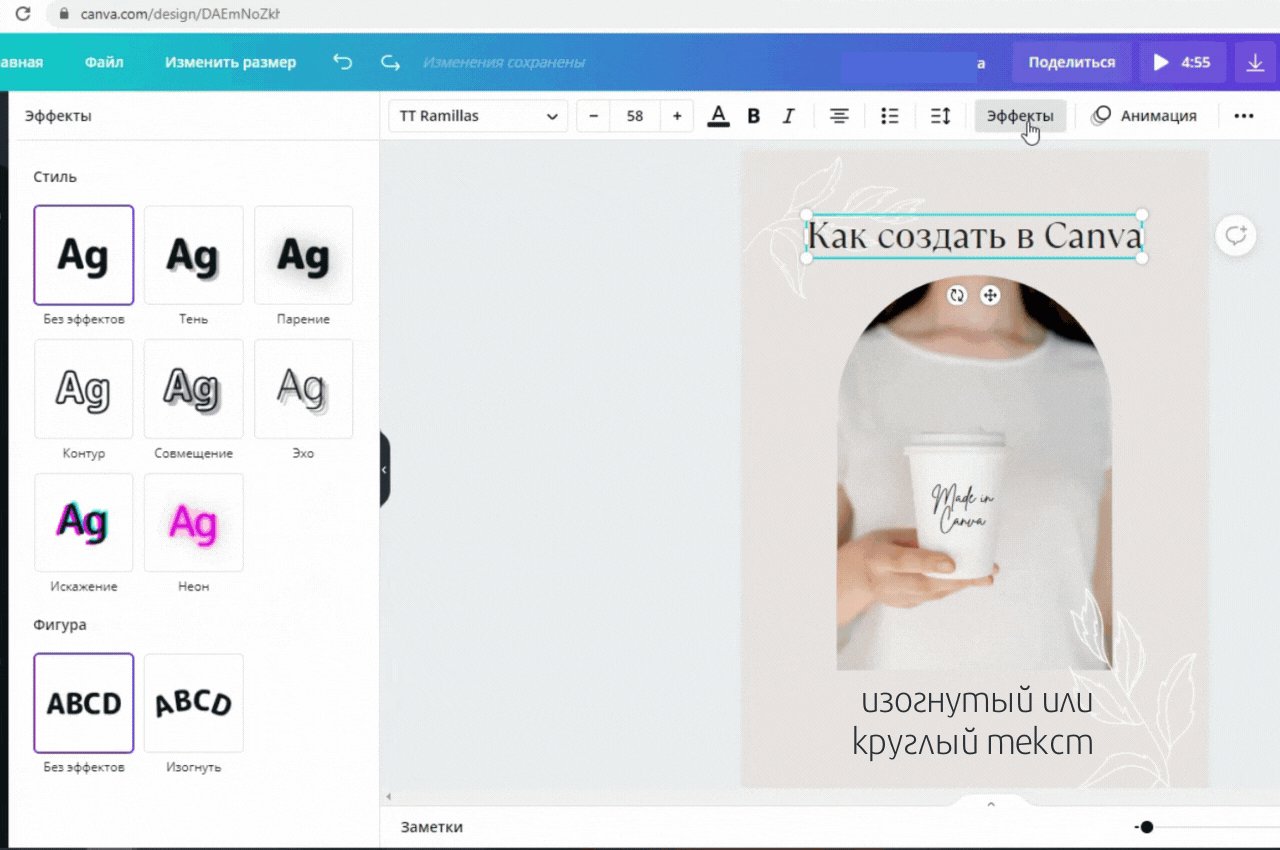
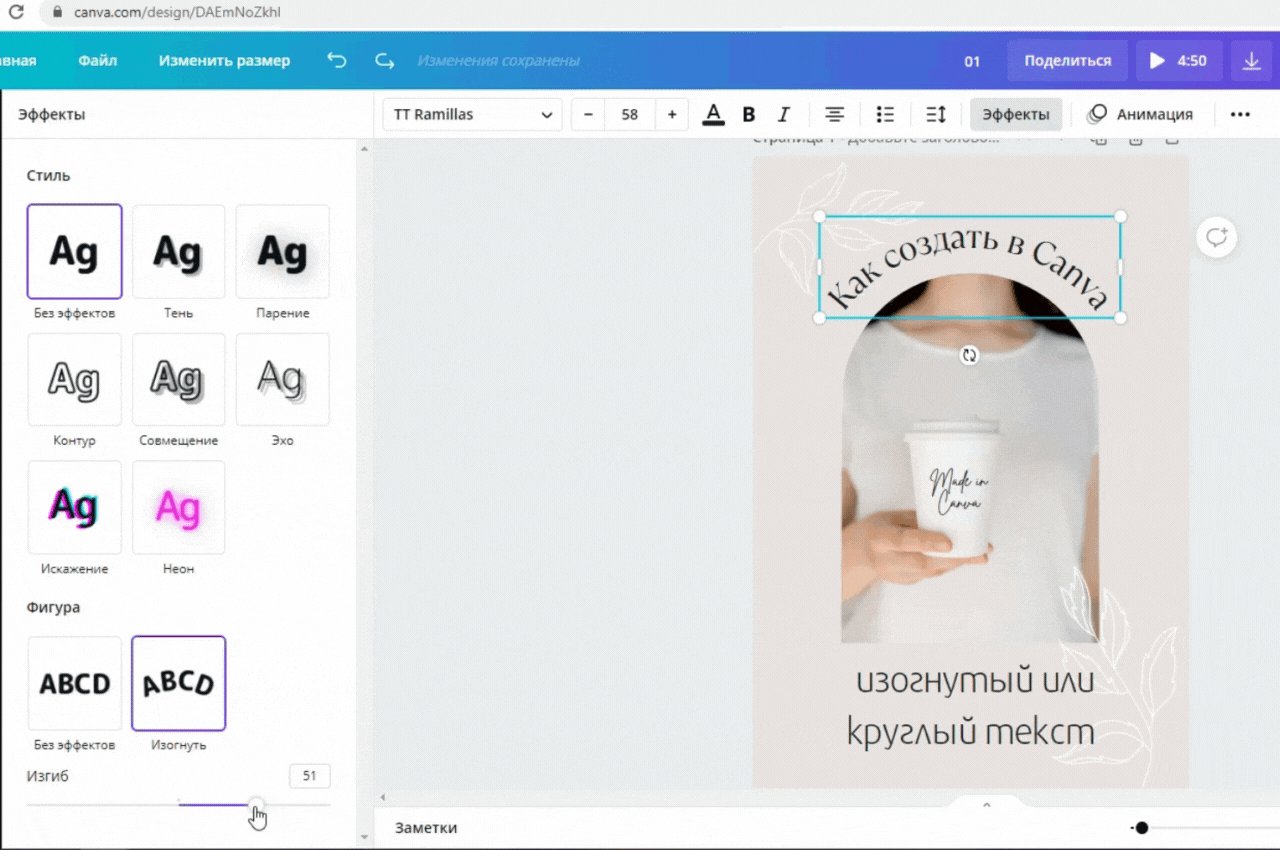
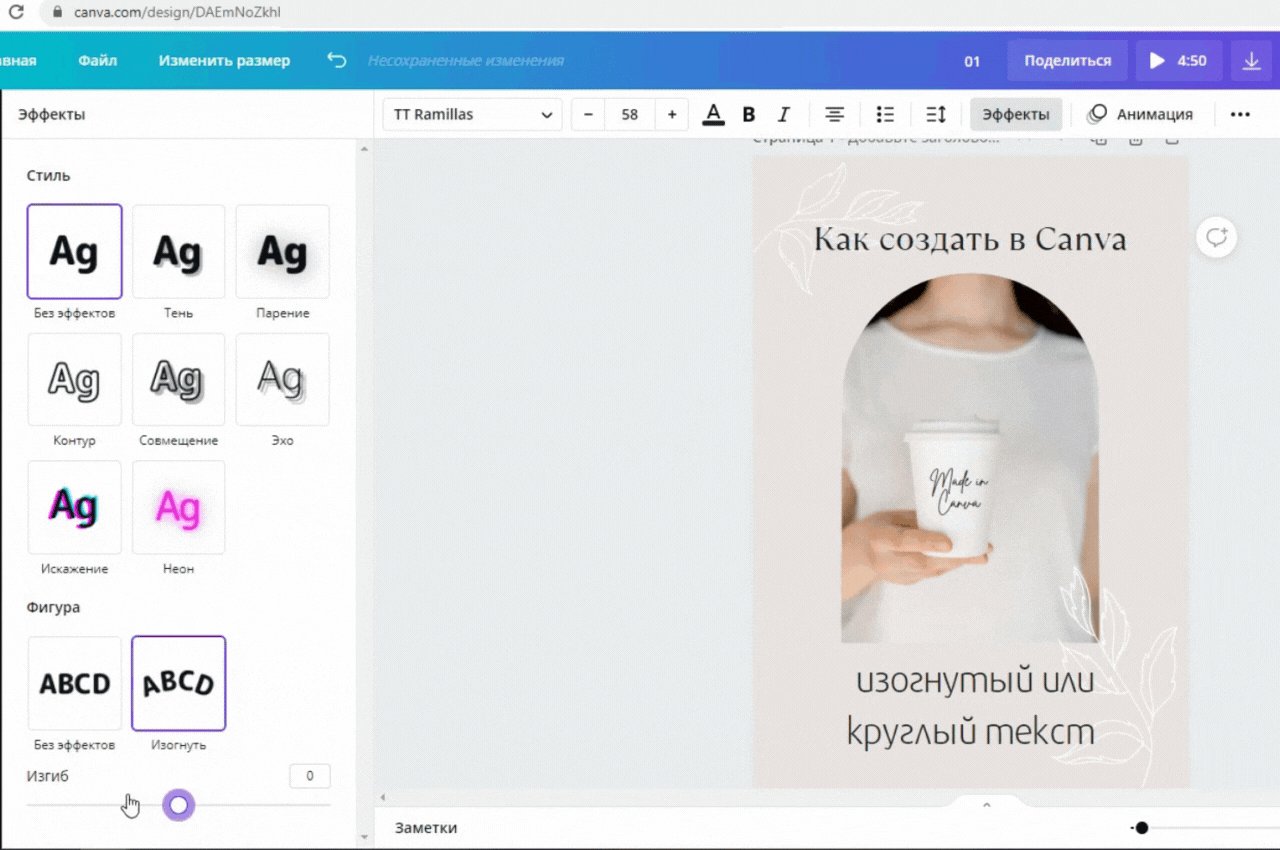
3) На панели инструментов выберите вкладку «Эффекты».
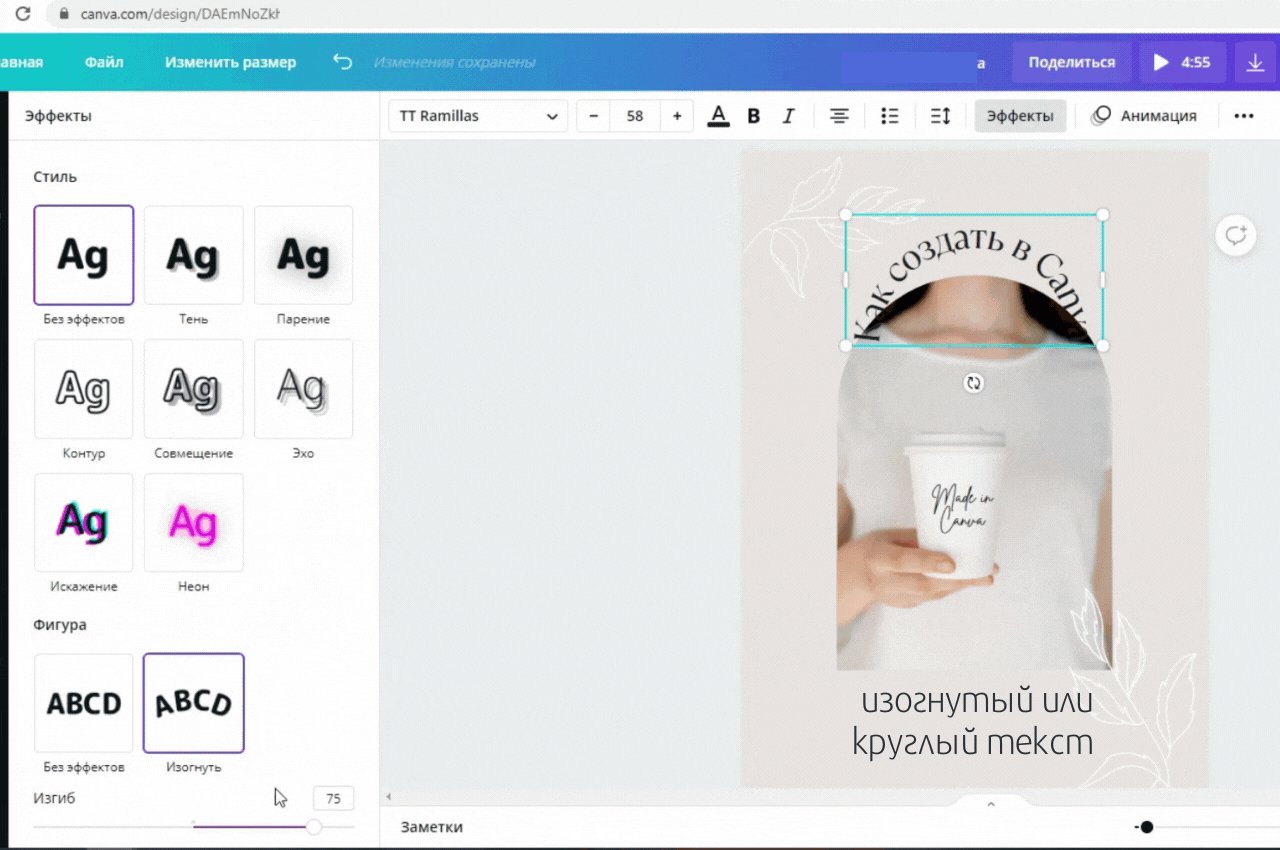
4) Найдите команду «Изогнуть» и нажмите на неё.
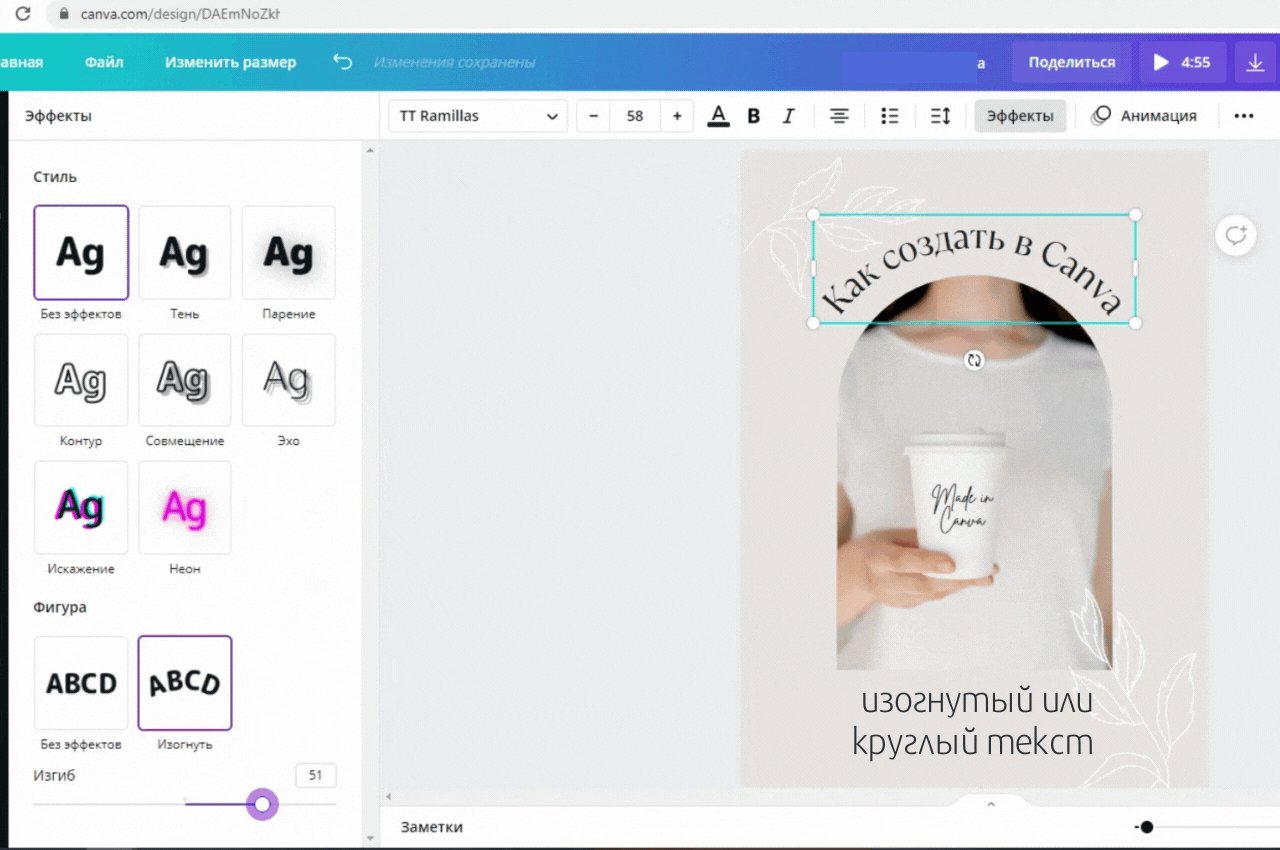
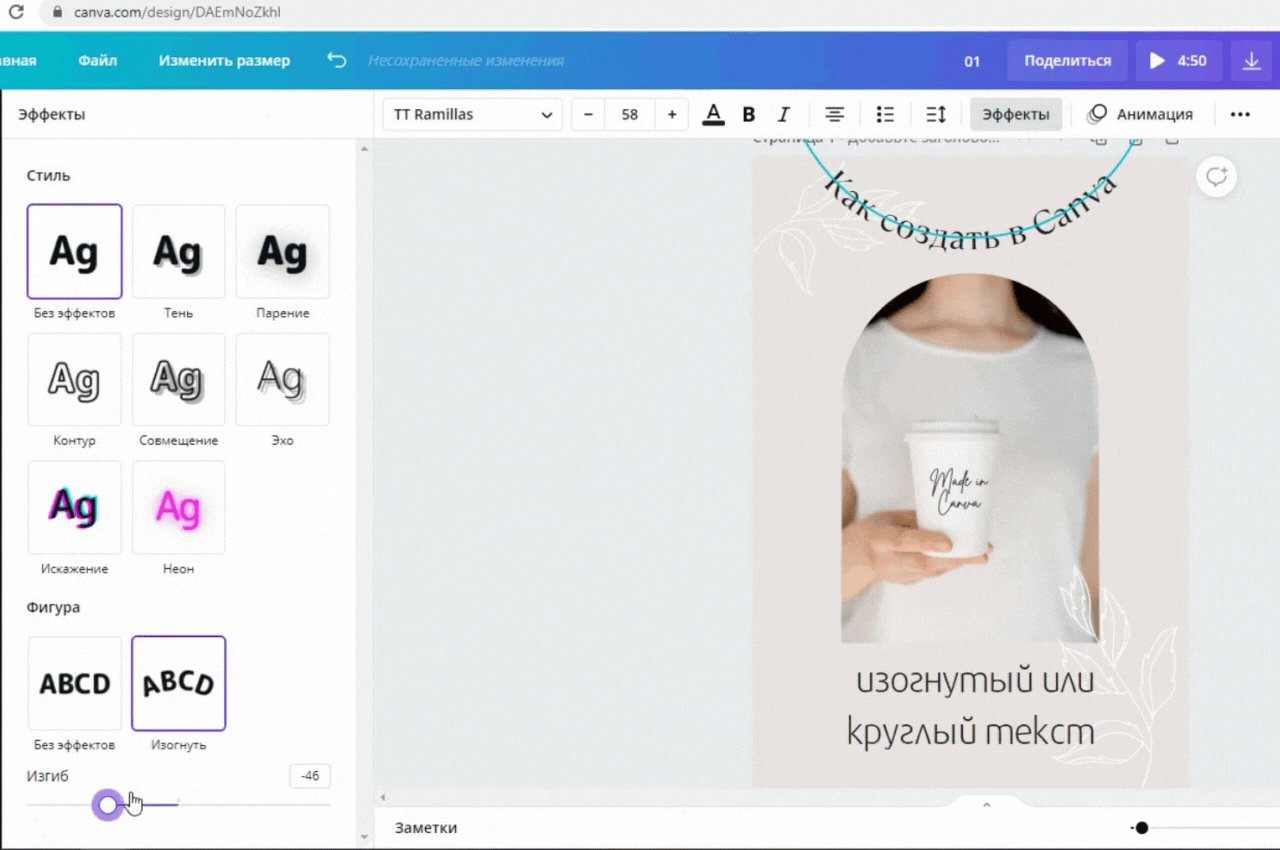
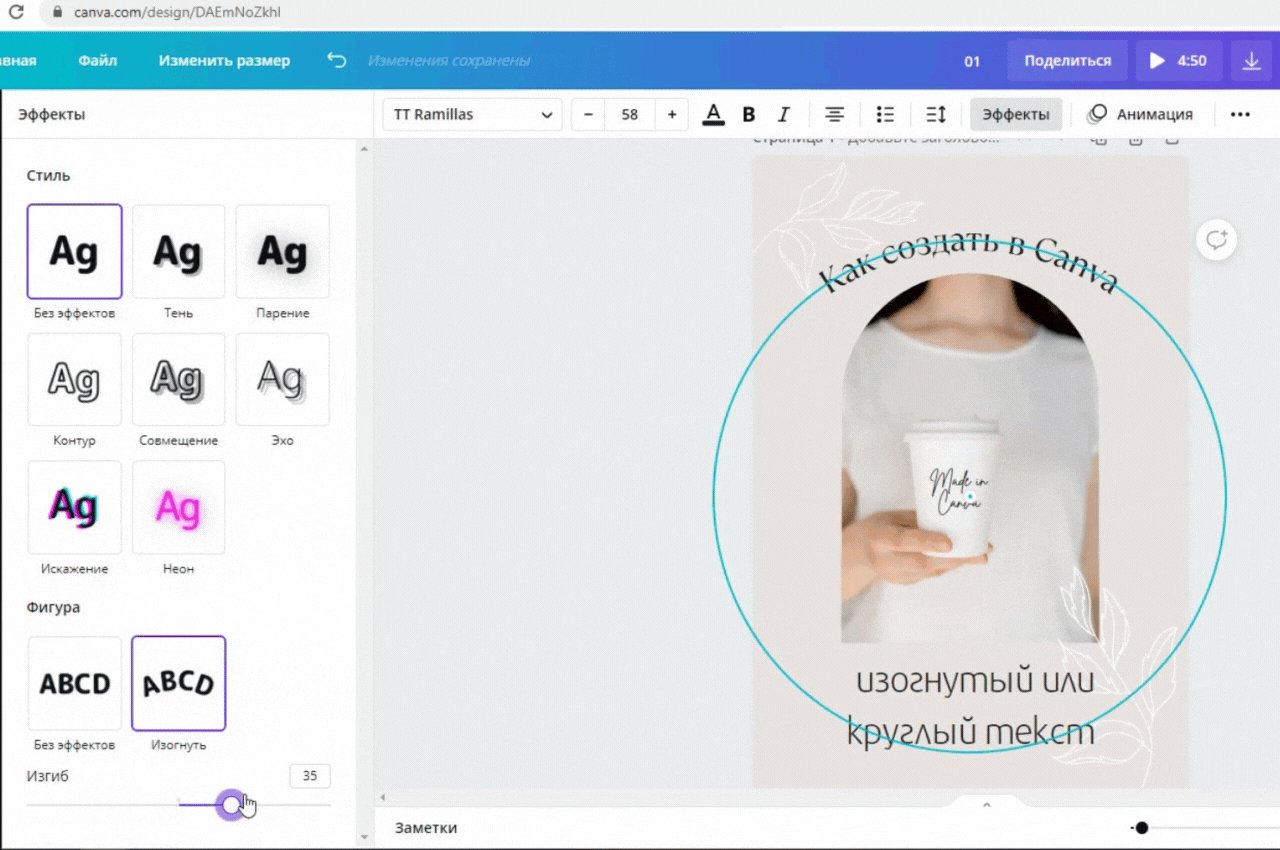
5) С помощью ползунка отрегулируйте степень изгиба.
Смотрим и повторяем ↓ ↓ ↓

▽ ▽ ▽
Обратите внимание, текст может изгибаться как вверх, так и вниз. Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).

▽ ▽ ▽
Степень изгиба можно регулировать не только с помощью ползунка, но и с помощью различных манипуляций с текстом. Вы можете:
- изменить шрифт или размер
- написать текст заглавными буквами
- увеличить межбуквенный интервал
- добавить пробелы или другие символы между словами
Всё это отлично продемонстрировано на примере ниже. Получился интересный элемент, похожий на печать.
Смотрим, пробуем, экспериментируем ↓ ↓ ↓

*Примечание. Такие мелкие элементы в Canva я предпочитаю создавать на отдельной странице и в крупном масштабе, а затем уже уменьшать и переносить на готовый баннер. В Canva переместить элемент с одной страницы на другую можно просто перетянув его мышкой.
▽ ▽ ▽
Ещё один лайфхак!
Если вам сложно поймать мышкой желаемый угол изгиба, вы можете вручную ввести нужное значение. Напишите в окошке с параметрами свои цифры и нажмите «Enter».
В примере ниже я задала для верхней части текста значение «55». Для нижней «-55».
Смотрим, что из этого вышло ↓ ↓ ↓

▽ ▽ ▽
Вот такие стильные баннеры для Пинтерест у меня получились в итоге. И они здесь не только для того, чтобы на них любоваться ))) Сохраняйте этот пост у себя, уверена, вы ещё не раз к нему вернётесь.
Сохранить пост в Pinterest


© Оксана Колесникова
Добро пожаловать в «Магазин Canva шаблонов»! Здесь вы найдете шаблоны для оформления эл.книг, чек-листов, рабочих тетрадей, Instagram постов. Всё красиво, просто и доступно. Перейти в Магазин»


На чтение 5 мин Просмотров 4.1к.
Большинство пользователей владеют базовыми функциями текстового редактора Microsoft Word. Однако мало кто знает о полном наборе функций и возможностей. В программе можно редактировать тексты, не только по содержанию, но и по внешнему стилю: расположить его по кругу, вертикально или изогнуть, наложить на изображение и многое другое.
В этой пошаговой инструкции вы узнаете, как сделать текст полукругом.
Содержание
- Делаем текст полукругом через фигуры
- Как в Ворде сделать текст полукругом
- Сделать полукруглый текс функцией «WordArt»
Делаем текст полукругом через фигуры
Если вам нужно сделать для логотипа, листовки, объявления или какого-то шаблона заготовку с полукруглым текстом, то для этого необязательно для этого устанавливать тяжеловесные программы для дизайнеров.
Для того, чтобы сделать полукруглый текст в ворде, вам нужно:
- Запустить программу и создать документ.
- Перейти в верхнюю панели на раздел «Вставка» и найти строку «Фигуры».
- В открывшейся вкладке нажимаете на значок «Надпись» — расположен в начале списка.

- На рабочем поле вы увидите вместо курсора – крестовину. С помощью нее создаете рабочую область в виде прямоугольника или квадрата нужного размера.

- Вписываете в него текст.

- Жмете на рамку и используете параметр «Контур фигуры» (находится в разделе «Формат»).

- Устанавливаете строку «Нет контура».

- Теперь работаете со стилем текста. Выделяете его мышкой, заходите в раздел «Формат», затем в «Текстовые эффекты».

- В окне ищем строку «Преобразовать», затем жмем на «Траектория движения».
- Выбираете нужный параметр (один из видов дуги).

- Изменяя размеры текста, вы меняете уровень «крутизны» полукруга.

- Нажав мышкой на круг со стрелкой над надписью, вы меняете наклон изображения.

Волга или Победа? А ты знаком с советским автопромом? Проверь себя в увлекательном тесте!
Как в Ворде сделать текст полукругом
Если вы делаете не просто текст полукругом, а хотите поместить надпись внутри объекта по кругу, модель действий будет немного другая.
Прежде всего нужно создать фигуру, на которую будете наносить текст. Для этого:
- Открываете Ворд и создаете документ.
- В верхней панели инструментов переходите по разделам: «Вставка»-«Фигуры».

- Жмете на овал и нажав левой кнопкой мыши на экран рисуете его нужного размера. Чтобы получился круг в момент изменения размера овала, нажимаете «Shift». Можете менять стиль фигуры, цвет, прозрачность и контур.

- Два раза жмете на объект и идете в раздел «Формат».
- Ищите строку «Вставка фигур»-«Надпись» и нажимаете на круг или овал.

- Вставляете нужный текст.

- С помощью настроек стиля можно изменить вид текста.
- Убираем поле вокруг текста. Жмете на него и ищите пункт «Заливка» выбираете параметр «Нет заливки», аналогично убираем контур.

- Переходите в раздел «Стили WordArt» и жмете на строку «Текстовые эффекты».

- Выбираете графу «Преобразовать»

Обращаем ваше внимание, что иногда текста может не хватить на всю фигуру. Тогда его нужно либо дополнить, либо уменьшить сам круг или увеличить шрифт/размер пробелов. Тогда полукруглый текст станет красиво выглядеть
- После наведя курсор мышки на зеленый круг над фигурой, вы можете увеличить изогнутый текст до нужных размеров.

Отличишь кринж от краша? Пройди увлекательный тест и узнай это!
Сделать полукруглый текс функцией «WordArt»
Решая вопрос, как сделать текст полукругом, вам может не хватить описанных выше стандартных эффектов и параметров настройки. Для этого в Word есть специальные инструменты. Один из них работа с объектом WordArt.
С помощью этого инструмента и параметра «Преобразовать текст» вы сможете выполнить полукруглый текст или повернуть его вокруг фигуры.
Еще один секрет в работе с этим объектом – при многократном добавлении – вы сможете добиться обтекания надписи вокруг фигур.
- Открываете Word, создаете документ и переходите в раздел «Вставка».
- Кликаете по строке «WordArt».
- Нажимаете на один из стилей.

- Вводите свою надпись и выделяете ее.

- Ищите вкладку «Формат»-«Текстовые эффекты»-«Преобразовать». В выпавшем окне кликаете по тому виду, который вам нужно создать.

Какой ты инструмент? Пройди тест и узнаешь
В материале мы рассказали о разных путях создания текста по кругу или полукругу в обычном текстовом редакторе Word. Потратив на это не более десяти минут, вы сможете изогнуть текст в ворде или полностью сделать надпись или логотип полукруглым. Вам не понадобятся дополнительные программы и специальные знания в области дизайна.

Скворцов Михаил
Специалист программирования компьютерных систем и устройств на базе ОС «Android»
Задать вопрос эксперту
(Visited 77 times, 4 visits today)
( 1 оценка, среднее 5 из 5 )
Многие видели подобный эффект в разных социальных сетях. Обычно разные фигуры с надписями вставляют в рекламные посты или в объявления. На смену дешевому шрифту из Paint приходят новые и стильные решения. Как на фото сделать надпись в круге как у многих?
Стильная надпись
Сделать модную надпись можно с помощью приложения Snapseed. Оно абсолютно бесплатное и скачать его можно в официальных магазинах AppStore и Google Play. Приложение весит совсем немного, но имеет огромное количество разнообразных функций.
Как на фото сделать надпись в круге? Следуйте пошаговой инструкции:
- Открыть приложение и выбрать нужный снимок из фотопленки.
- Далее надо нажать на вкладку «Инструменты».
- Найти вкладку «Текст» и тапнуть по ней.
- После нажатия на нижней строчке редактора появится список из слов, которые будут написаны разными шрифтами.
- Прокрутить до тех пор, пока не найдете текст в различных фигурах.
- На ваш выбор в приложении будут представлены круги, шестиугольники, многоугольники и другие фигуры. Есть фигуры с обводкой, мыслеформы и большое количество других стильных вариантов.
- Выбрать любой, который вам понравится. Он тут же появится на фото.
- Для того, чтобы увеличить круг, нужно двумя пальцами его аккуратно раздвинуть, как обычно увеличивается фото.
- Поместить круг в любое место на изображении.
- Поменять текст можно двойным тапом на круг и вписать что-то свое.
- Нажать «Экспорт» и сохранить снимок в фотопленку.
- Готово! Вы великолепны! Теперь вы знаете, как сделать круг на фото с надписью внутри.
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Фильтры и маски для ТикТока.
- Бьюти приложения для видео.
- Красивые шрифты.
- Видеоредакторы.
- Убрать предмет с фото.
- Flat Lay раскладка.
- Оживить фото.
- Соединить 2 фото в 1 лицо.
- Акварельные мазки.
- Надпись в круге на фото.
- Изменить цвет предмета на фото.
- Топ-20 лучших фильтров VSCO.
- Рамки (большая коллекция).
- Двойная экспозиция.
- Снимки в стиле Полароид.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!

Теперь вы знаете, как на фото сделать надпись в круге, как у многих блогеров в социальных сетях. Будьте и вы самыми модными и стильными! Пускай ваши фото набирают огромное количество лайков.
Спасибо за ваше потраченное время ⭕
I want to show text with circular shape in my android application.I know it is done with custome textview but can some buddy give me proper code.I am also attaching image which type of look i want.

asked Oct 31, 2012 at 7:31
Rishabh AgrawalRishabh Agrawal
8512 gold badges15 silver badges25 bronze badges
3
you can try this tested and full working code :
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new GraphicsView(this));
}
static public class GraphicsView extends View {
private static final String QUOTE = "This is a curved text";
private Path circle;
private Paint cPaint;
private Paint tPaint;
public GraphicsView(Context context) {
super(context);
int color = Color.argb(127, 255, 0, 255);
circle = new Path();
circle.addCircle(230, 350, 150, Direction.CW);
cPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
cPaint.setStyle(Paint.Style.STROKE);
cPaint.setColor(Color.LTGRAY);
cPaint.setStrokeWidth(3);
setBackgroundResource(R.drawable.heart);
tPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
tPaint.setStyle(Paint.Style.FILL_AND_STROKE);
tPaint.setColor(Color.BLACK);
tPaint.setTextSize(50);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawTextOnPath(QUOTE, circle, 485, 20, tPaint);
}
}
}
the output will be:

Hope this help.
Adil Soomro
37.5k9 gold badges102 silver badges151 bronze badges
answered Nov 7, 2012 at 15:27
![]()
Android StackAndroid Stack
4,2846 gold badges29 silver badges49 bronze badges
Create a custom view and override the onDraw. In the onDraw, create a path and use drawTextOnPath. Something like this. textToDraw is the text you want to display. Paint is whatever paint you want.
@Override onDraw(Canvas canvas){
Path path = new Path();
path.addCircle(x, y, 200, Path.Direction.CW);
canvas.drawTextOnPath(textToDraw, path, textX, textY, paint);
}
http://developer.android.com/training/custom-views/index.html
http://developer.android.com/reference/android/graphics/Canvas.html#drawTextOnPath(java.lang.String, android.graphics.Path, float, float, android.graphics.Paint)
answered Oct 31, 2012 at 7:53
SimonSimon
14.3k8 gold badges45 silver badges61 bronze badges
5
You can have a look to the APIDemo source code bundled with the android SDK in your SDK dir.
The example «Graphics/Text Align» (file TextAlign.java) show how to display a text along a path:

You can then tweak it to build your screen.
answered Nov 7, 2012 at 14:22
ol_v_erol_v_er
26.8k6 gold badges47 silver badges61 bronze badges
4
You have to create your own object «View» like this
public class YourView extends View {
private static final String YOUR_TEXT = "something cool";
private Path _arc;
private Paint _paintText;
public YourView(Context context) {
super(context);
_arc = new Path();
RectF oval = new RectF(50,100,200,250);;
_arc.addArc(oval, -180, 200);
_paintText = new Paint(Paint.ANTI_ALIAS_FLAG);
_paintText.setStyle(Paint.Style.FILL_AND_STROKE);
_paintText.setColor(Color.WHITE);
_paintText.setTextSize(20f);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawTextOnPath(YOUR_TEXT, _arc, 0, 20, _paintText);
invalidate();
}
}
and then use it as your TextView  hope this help
hope this help
answered Nov 6, 2012 at 12:02
AngieAngie
2771 silver badge7 bronze badges
You have implement it using custom views like in your onDraw method:
Path path = new Path();
path.addCircle(x, y, radius, Path.Direction.CW);
myCanvas.drawTextOnPath(myText, path, offset, 0, myPaint);
answered Oct 31, 2012 at 8:00
![]()
Khawar RazaKhawar Raza
15.7k24 gold badges67 silver badges125 bronze badges
1
Try out following code..
onDraw(Canvas canvas){
Path path = new Path();
path.addArc(oval, startAngle, sweepAngle)
path.addArc(oval, 0, 180)
}
This may work….
answered Nov 3, 2012 at 6:15
![]()
Varun VishnoiVarun Vishnoi
9701 gold badge9 silver badges32 bronze badges
You not need to do custom view.
Find correct TypeFace,put into your project and set to your TextView
Or use microsoft office word art and copy images to your project

answered Oct 31, 2012 at 7:36
Yahor10Yahor10
2,1231 gold badge13 silver badges13 bronze badges
3
I want to show text with circular shape in my android application.I know it is done with custome textview but can some buddy give me proper code.I am also attaching image which type of look i want.

asked Oct 31, 2012 at 7:31
Rishabh AgrawalRishabh Agrawal
8512 gold badges15 silver badges25 bronze badges
3
you can try this tested and full working code :
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new GraphicsView(this));
}
static public class GraphicsView extends View {
private static final String QUOTE = "This is a curved text";
private Path circle;
private Paint cPaint;
private Paint tPaint;
public GraphicsView(Context context) {
super(context);
int color = Color.argb(127, 255, 0, 255);
circle = new Path();
circle.addCircle(230, 350, 150, Direction.CW);
cPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
cPaint.setStyle(Paint.Style.STROKE);
cPaint.setColor(Color.LTGRAY);
cPaint.setStrokeWidth(3);
setBackgroundResource(R.drawable.heart);
tPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
tPaint.setStyle(Paint.Style.FILL_AND_STROKE);
tPaint.setColor(Color.BLACK);
tPaint.setTextSize(50);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawTextOnPath(QUOTE, circle, 485, 20, tPaint);
}
}
}
the output will be:

Hope this help.
Adil Soomro
37.5k9 gold badges102 silver badges151 bronze badges
answered Nov 7, 2012 at 15:27
![]()
Android StackAndroid Stack
4,2846 gold badges29 silver badges49 bronze badges
Create a custom view and override the onDraw. In the onDraw, create a path and use drawTextOnPath. Something like this. textToDraw is the text you want to display. Paint is whatever paint you want.
@Override onDraw(Canvas canvas){
Path path = new Path();
path.addCircle(x, y, 200, Path.Direction.CW);
canvas.drawTextOnPath(textToDraw, path, textX, textY, paint);
}
http://developer.android.com/training/custom-views/index.html
http://developer.android.com/reference/android/graphics/Canvas.html#drawTextOnPath(java.lang.String, android.graphics.Path, float, float, android.graphics.Paint)
answered Oct 31, 2012 at 7:53
SimonSimon
14.3k8 gold badges45 silver badges61 bronze badges
5
You can have a look to the APIDemo source code bundled with the android SDK in your SDK dir.
The example «Graphics/Text Align» (file TextAlign.java) show how to display a text along a path:

You can then tweak it to build your screen.
answered Nov 7, 2012 at 14:22
ol_v_erol_v_er
26.8k6 gold badges47 silver badges61 bronze badges
4
You have to create your own object «View» like this
public class YourView extends View {
private static final String YOUR_TEXT = "something cool";
private Path _arc;
private Paint _paintText;
public YourView(Context context) {
super(context);
_arc = new Path();
RectF oval = new RectF(50,100,200,250);;
_arc.addArc(oval, -180, 200);
_paintText = new Paint(Paint.ANTI_ALIAS_FLAG);
_paintText.setStyle(Paint.Style.FILL_AND_STROKE);
_paintText.setColor(Color.WHITE);
_paintText.setTextSize(20f);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawTextOnPath(YOUR_TEXT, _arc, 0, 20, _paintText);
invalidate();
}
}
and then use it as your TextView  hope this help
hope this help
answered Nov 6, 2012 at 12:02
AngieAngie
2771 silver badge7 bronze badges
You have implement it using custom views like in your onDraw method:
Path path = new Path();
path.addCircle(x, y, radius, Path.Direction.CW);
myCanvas.drawTextOnPath(myText, path, offset, 0, myPaint);
answered Oct 31, 2012 at 8:00
![]()
Khawar RazaKhawar Raza
15.7k24 gold badges67 silver badges125 bronze badges
1
Try out following code..
onDraw(Canvas canvas){
Path path = new Path();
path.addArc(oval, startAngle, sweepAngle)
path.addArc(oval, 0, 180)
}
This may work….
answered Nov 3, 2012 at 6:15
![]()
Varun VishnoiVarun Vishnoi
9701 gold badge9 silver badges32 bronze badges
You not need to do custom view.
Find correct TypeFace,put into your project and set to your TextView
Or use microsoft office word art and copy images to your project

answered Oct 31, 2012 at 7:36
Yahor10Yahor10
2,1231 gold badge13 silver badges13 bronze badges
3
Canva - одно из самых творческих мест в Интернете, и на то есть веские причины. Приложение обладает самым обширным набором функций, которые особенно удобны создателям-любителям. Сверхплавный процесс проектирования и огромное разнообразие шрифтов, форм, шаблонов и дизайнов превращают Canva в мечту.
Основная причина, по которой Canva выбирает торт, — это то, что она предлагает в бесплатной версии. Даже те, кто не платит за Canva, могут воплотить в жизнь отличный дизайн благодаря большому количеству функций и шаблонов, доступных в бесплатной версии.
В этой статье мы рассмотрим одну такую функцию, которая чрезвычайно полезна, если вы хотите создать логотип или украсить свой текст. Вот все, что вам нужно знать о том, как изгибать текст на Canva.
Безусловно, Canva предлагает функцию, которая позволяет пользователю изгибать текст как на своем веб-сайте, так и в приложении для смартфона. Эта функция бесплатна, и вы даже можете настроить изгиб текста в соответствии с вашими дизайнерскими потребностями.
Эту функцию совсем несложно использовать, поэтому, будь вы новичок или профессионал Canva, это руководство поможет вам в совершенстве. Итак, вот руководство о том, как изогнуть текст на Canva.
Как изогнуть текст в Canva в Интернете
Перейти к Веб-сайт Canva и откройте дизайн, который хотите отредактировать, и добавьте изогнутый текст.
Теперь добавьте текст, который хотите разместить в своем дизайне. Вы можете добавить текст, используя текстовый шаблон. На левой панели параметров нажмите «Текст», а затем выберите «Добавить заголовок», «Добавить подзаголовок» или «Добавить немного основного текста». Как только вы это сделаете, вы можете ввести свой текст.
Кроме того, вы также можете выбрать комбинацию шрифтов, чтобы получить текст быстрого стиля, который вы можете редактировать, чтобы вставить свой собственный текст.
Щелкните текст, который появляется в шаблоне / дизайне, и отредактируйте его, чтобы добавить свой текст. После добавления текста выберите текст, а затем нажмите кнопку «Эффекты» на ленте редактирования в верхней части дизайна.
Слева откроется меню «Эффекты», в разделе формы выберите параметр «Кривая».
Текст на плакате теперь будет изогнутым. Отрегулируйте текст, используя направляющие в аквамариновом прямоугольнике, чтобы разместить его на дизайне.
Как настроить угол изгиба в Интернете
Кривая может быть слишком глубокой или крутой, поэтому будет казаться, что она не соответствует вашему дизайну. Это когда вам нужно нажать «Эффекты» и вернуться в меню «Форма», чтобы исправить дугу кривой.
Под меню «Форма» вы увидите параметр «Кривая» вместе с ползунком. Переместите ползунок в соответствии с потребностями дизайна. Если вам нужен более крутой изгиб, переместите ползунок влево, а если вам нужен более пологий изгиб, то вправо.
Как только ваша кривая станет удовлетворительной, окончательный результат будет выглядеть следующим образом.
Как изогнуть текст на Canva в мобильном приложении Canva
Откройте дизайн, на который хотите добавить изогнутый текст. Чтобы добавить к нему текст, сначала нажмите фиолетовую кнопку (+) в нижнем левом углу экрана.
Откроется отдельное меню, в этом меню нажмите на опцию «Текст», которая присутствует во второй строке.
Выберите «Добавить заголовок», «Добавить подзаголовок» или «Добавить немного основного текста».
Теперь нажмите «Изменить», чтобы добавить текст.
Как только вы это сделаете, вы можете ввести свой текст.
Выделите текст и измените его, чтобы отразить нужную копию. Отрегулируйте размер и поместите его соответствующим образом на плакат.
Кроме того, вы также можете выбрать любую из «комбинаций шрифтов», чтобы получить стилизованный текстовый формат в своем дизайне. Затем вы можете выбрать и отредактировать его, чтобы добавить свой текст.
После того, как вы добавили текст, найдите опцию «Эффекты» в нижнем меню и нажмите на нее. Вы можете провести справа налево, чтобы найти его.
Коснитесь параметра Кривая из набора параметров.
Отрегулируйте текст, чтобы он соответствовал вашему дизайну.
Как настроить угол кривой в приложении Canva
Возможно, вам придется отрегулировать дугу кривой для точной настройки изображения. Еще раз коснитесь параметра «Кривая» в эффектах.
Отрегулируйте кривую с помощью скроллера.
Способы использования функции Curve Text на Canva
Нельзя отрицать огромную нагрузку, которую функция Curve text снимает с процесса редактирования. То, что могло быть трудным процессом, требовавшим корректировки каждой буквы, теперь превратилось в простой и быстрый процесс. Вот несколько способов, которыми вы можете оптимизировать функцию кривого текста в ваших интересах:
- Уникальное размещение текста означает, что ваши плакаты и контент в социальных сетях будут выделяться. Фактически вы можете настроить изогнутую функцию для создания текста, который будет отображаться с различными узорами, рисунками, цветами и стилями. Творческий диапазон широк и ждет своего исследования.
- Сделайте так, чтобы данные выглядели хорошо, изменяя форму контента и размещая его в стратегических местах. Ваши отчеты с данными станет очень легко интерпретировать, понимать и объяснять. Это собственное предложение Canva, и оно тоже действительно хорошее.
- Создавайте крутые логотипы благодаря функции Curve text. Маленькие компактные пространства, такие как логотипы, — это то, где действительно сияет кривая. Поэтому, когда вы создаете бренд, обязательно воспользуйтесь преимуществами функции кривой.
Сторонние приложения, которые можно использовать для изгиба текста
Microsoft Word
У многих из нас уже есть Microsoft Word, и для любого редактирования, которое требует изгиба текста, это приложение фактически поставляется со встроенной настройкой текста под названием «Word Art» в меню «Вставка», которая позволяет пользователю изгибать текст. Вот как это делается:
После запуска Word щелкните вкладку меню «Вставка».
На вкладке «Вставка» щелкните параметр Word Art и выберите вариант шрифта.
После добавления Word Art выберите «Текстовые эффекты»> «Преобразовать». Теперь выберите нужный стиль кривой из меню «Follow Path».
Имейте в виду, что, поскольку разработка контента не является основной функцией Microsoft Word, эту функцию не так просто использовать и найти, как в случае с Canva. Тем не менее, как автономное решение для текстового документа, нет ничего лучше Microsoft Word.
Microsoft PowerPoint
Основная функция Microsoft PowerPoint — красивое размещение текста, и для достижения этой цели, как и в случае с Word, PowerPoint также использует преимущества функции Word Art для создания эффекта кривой. Хотя вы можете не получить желаемый эффект, как в Canva, эта функция отлично подходит для небольших правок или эффектов. Вот как это делается.
Щелкните вкладку «Вставка» в PowerPoint.
Щелкните параметр Word Art в меню «Вставка» PowerPoint и выберите шрифт. Введите текст в выделенное текстовое поле, которое появится на слайде.
Перейдите на вкладку «Формат», затем нажмите «Текстовые эффекты»> «Преобразовать». Выберите дизайн кривой в открывшемся меню Follow Path.
Текст теперь будет изогнутым.
Могу ли я изогнуть текст в Google Документах / Презентациях?
К сожалению, нет такой функции, как Word Art, которая позволяет пользователю напрямую изгибать текст в Google Документах и Презентациях. Если вы надеетесь добавить изогнутый текст в свои документы или слайды Google, лучше всего изогнуть текст с помощью стороннего приложения, такого как Canva или PicMonkey, а затем добавить его в документ.
Когда вы используете стороннее приложение, имейте в виду, что текст необходимо сохранить как изображение, которое затем будет загружено в Google Docs / Slides. Это самый простой и наименее хлопотный способ искривления текста в Google Документах / Презентациях. Как мы уже упоминали для Word и PPT, улучшение текста не является основной функцией этих приложений, поэтому они не отдают приоритет таким функциям, как текстовая кривая.
Это все, что нужно знать о том, как изгибать текст на Canva. Дайте нам знать в комментариях, если у вас возникнут какие-либо вопросы. Будьте осторожны и оставайтесь в безопасности!
